
Elementor之所以能够在众多的可视化页面编辑器中脱颖而出,很大的程度归功于它敢于创新,它具有很多有创意的功能和用法,其中,最具特色的当属主题编辑功能(Elementor Theme Builder),它可以让你将忽略主题自带的样式,完全使用Elementor构建自己的网站,今天我们就带大家看一下Elementor是如何更改WordPress主题的
为了测试效果,为网站安装了默认的WordPress2017主题,我们将使用Elementor更改默认主题的全部模版

替换主题头部
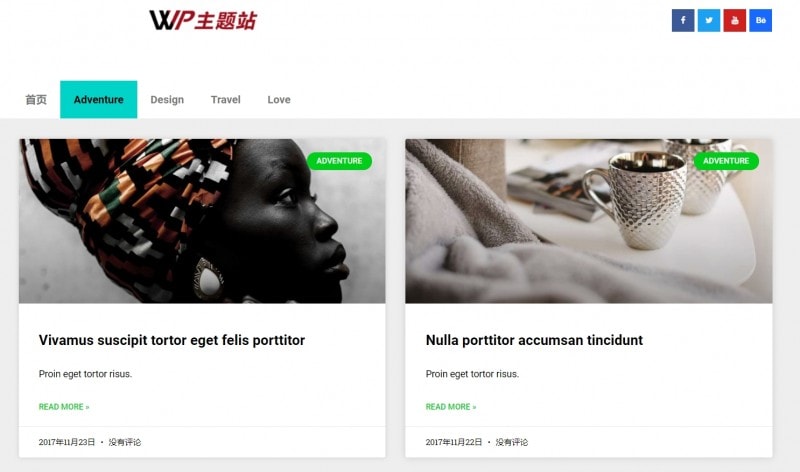
默认主题的头部为一个大图,我们一会将其修改成常规的菜单

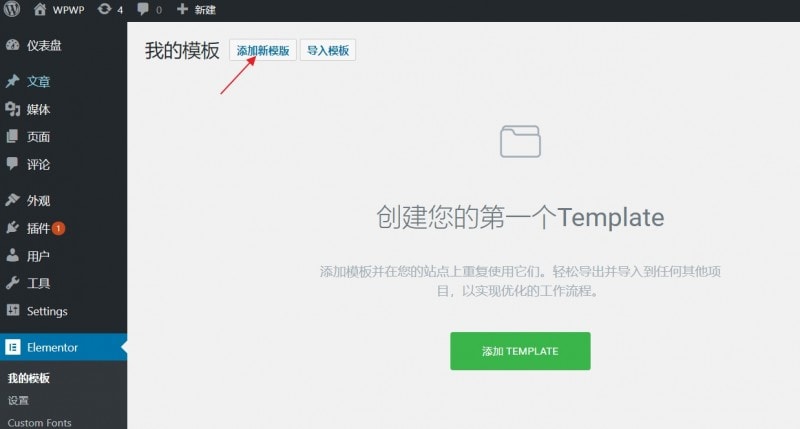
打开 仪表盘 – Elementor – 我的模版 – 添加一个新模版

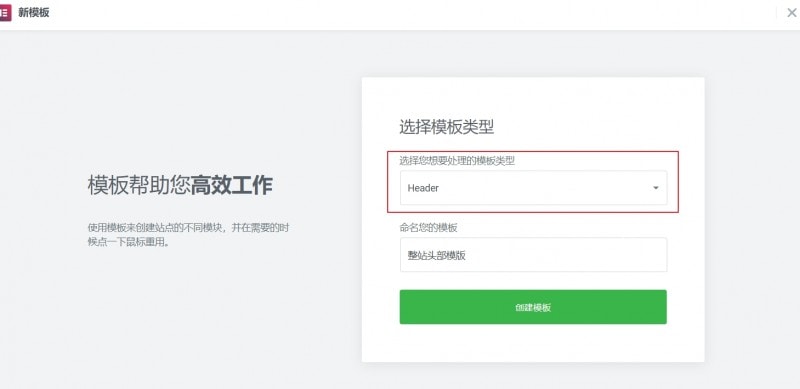
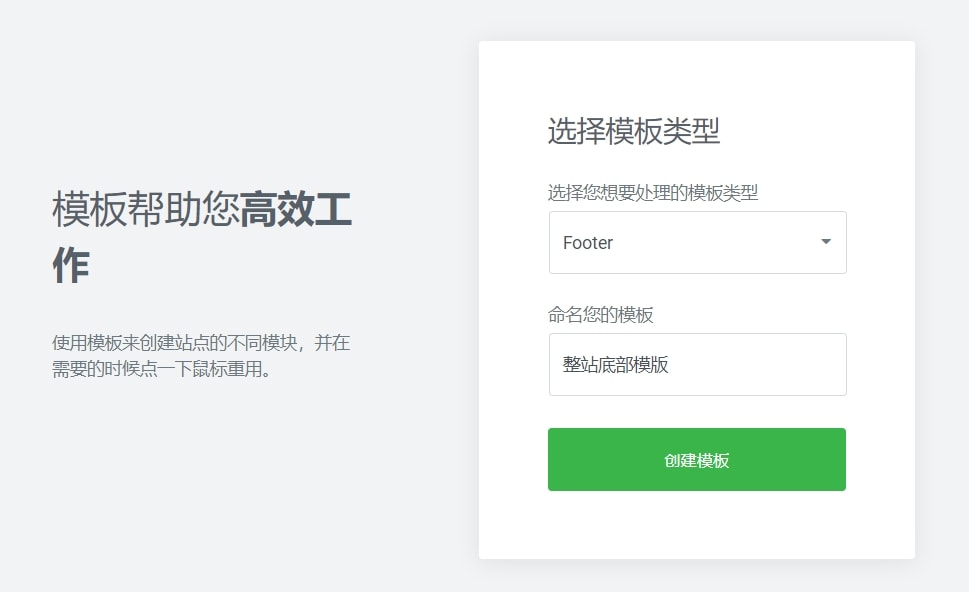
在模版选择处选择 Header,名字可以随便命名
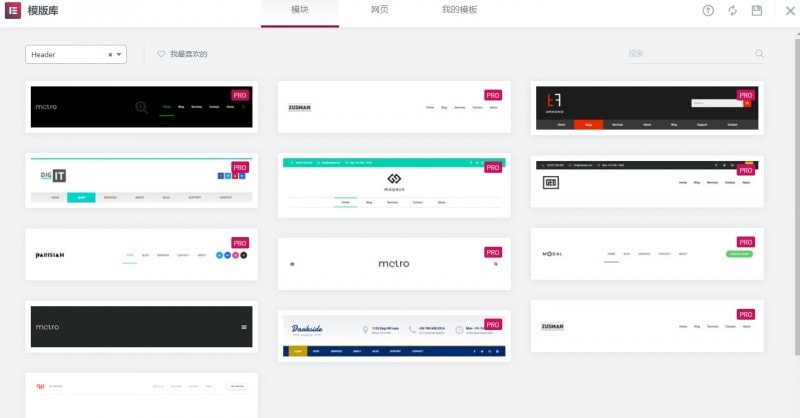
当进入Elementor编辑器后,会弹出模版挑选界面,可以挑选一个差不多的


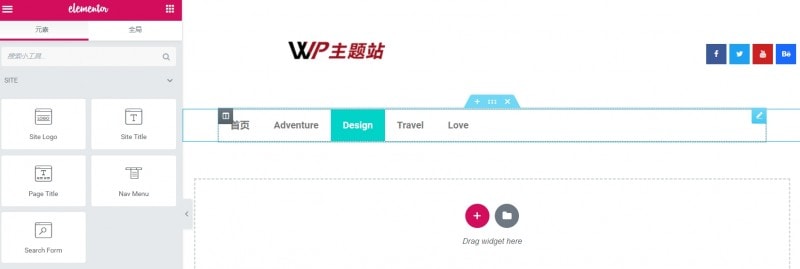
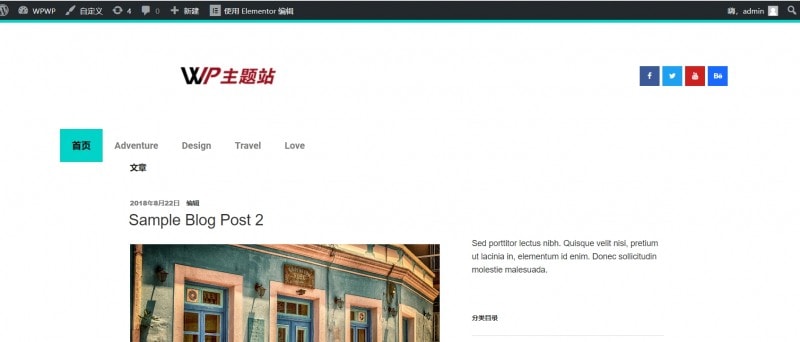
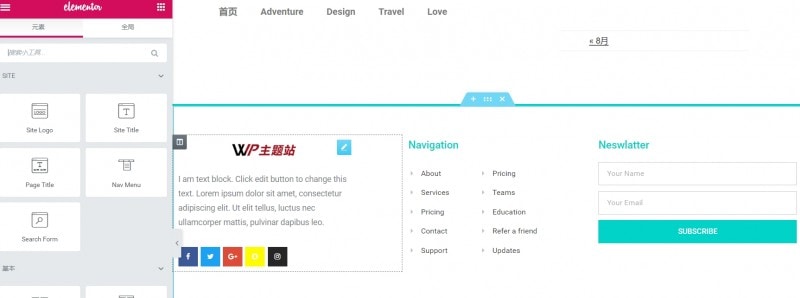
在图上可以看到菜单已经生效了,你可以像在Elementor中那样进行编辑,进行背景设置、图像添加等操作,而且这里的元素属于变量类型,比如 Site Logo、Site Title 这些都会根据网站设置而跟随变化,想要修改,只要在后台进行设置WordPress菜单就行了,不必每次都进行设置
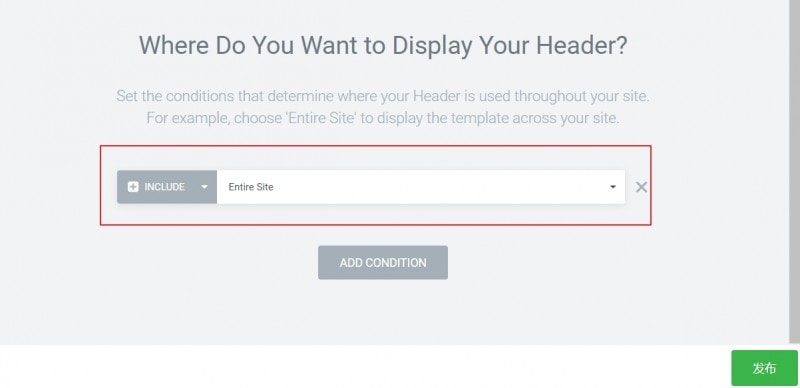
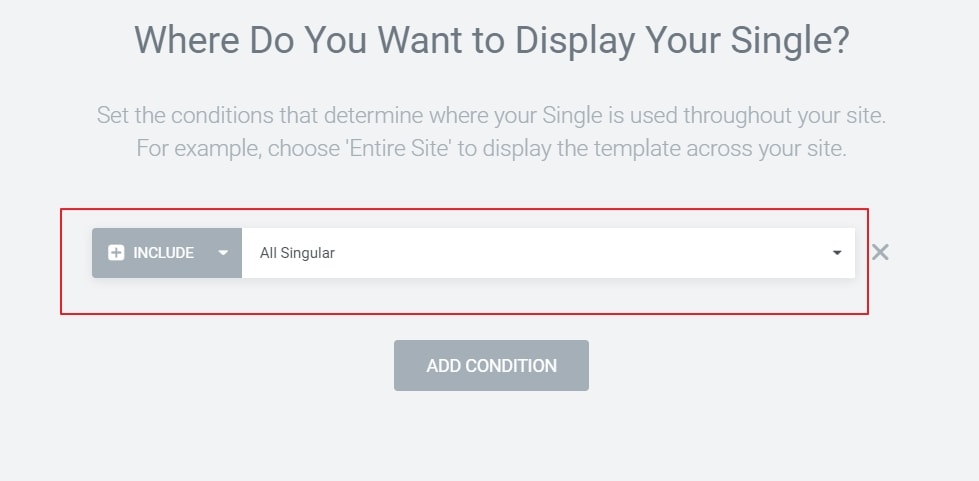
制作好以后点击发布 – ADD CONDITION

这个一个要选择整站 Entire Site,这样才会应用到整个主题,当然如果你只是单独的文章或者页面也可以自己进行过滤

这样,主题的头部就已经修改完毕,接下来设置分类页的模版
修改分类页模版
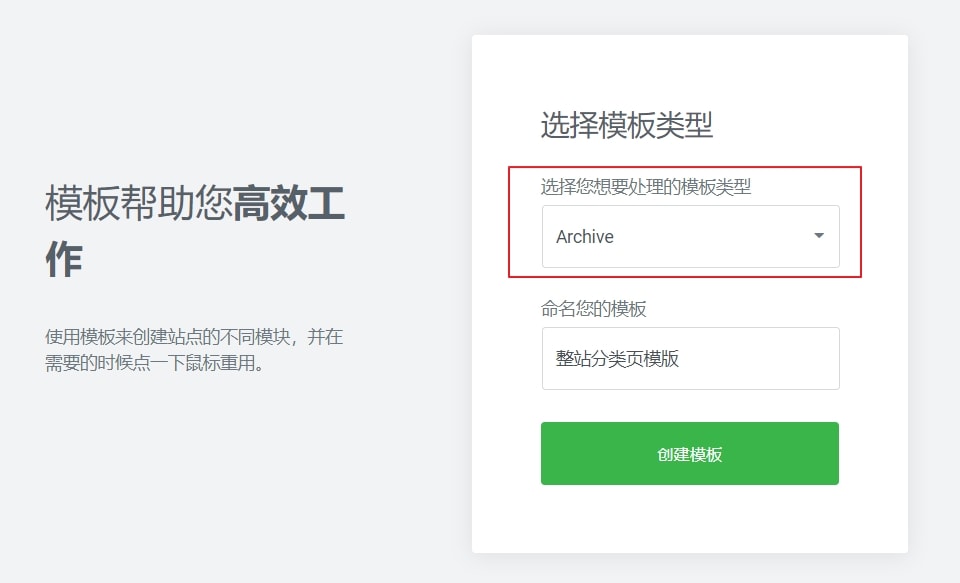
再次创建一个Elementor模版,不同的是这次选择Archive,接下来将用它来替换整站的分类页(文章列表)模版


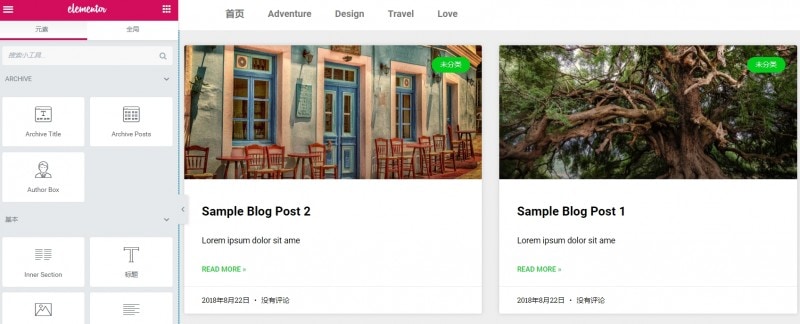
Achive模版其实很简单,只要使用Elementor的Posts文章部件即可,这个工具可以自动生成动态的文章数据
注意保存时的设置都保持默认,也就是整站应用

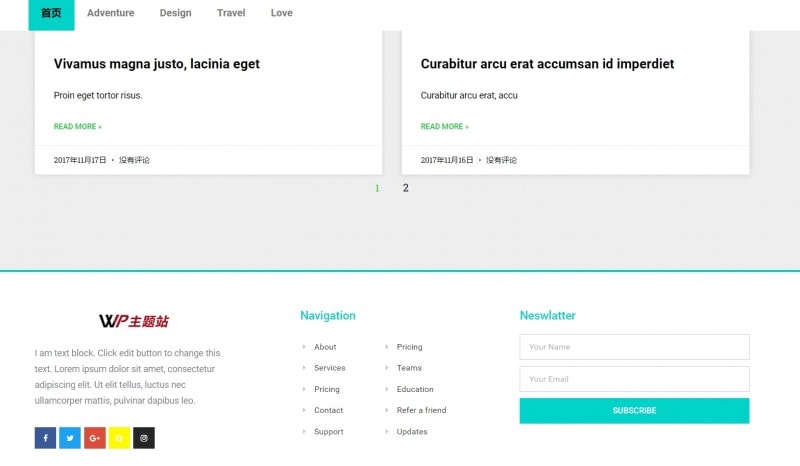
修改后的分类页样式,可以看到现在主题已经像新的一样了
主题底部设置
继续创建一个Elementor模版,作为主题的footer

这次的模版选择 Footer 类型

Footer部分的模版可能需要修改的内容较多,因为很多东西都是固定的,如果你的网站内容还较少的话可以选择一个简单些的模版或者自己制作

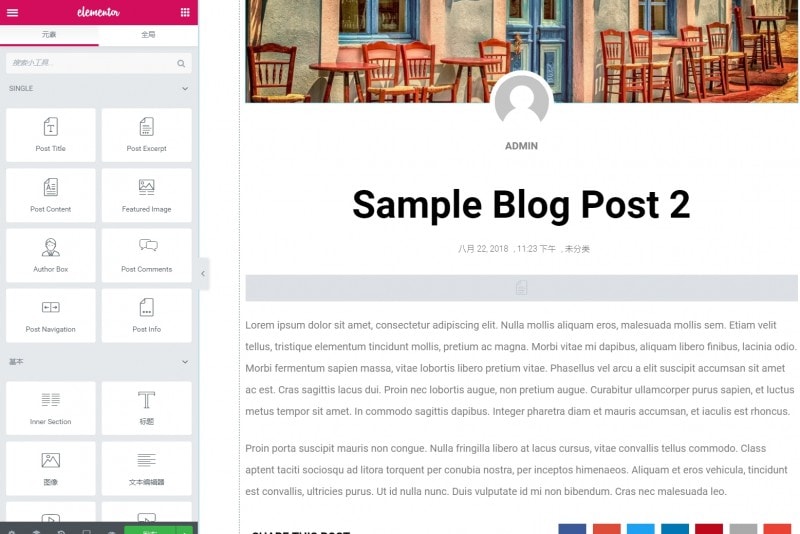
修改文章页模版
现在主题已经修改的差不多了,首页和列表页已经完全由Elementor页面编辑器构成,不过还有一个最重要的页面我们还没有修改,那就是文章页,没错,就是要将网站所有的东西全部改成Elementor


文章页的变量较多,比如标题、内容、作者、评论这些都是可以跟随变化的,而且你可以选择预览的文章,很好用

另外需要说一点的就是你可以把使用范围调整到 All Singulaer,这样所有的单页面比如媒体页面、404都会采用该模版,这里可以随意设置,毕竟出现的概率很小
到这里,主题已经基本改造完毕,以后有不满意的话可以也随时修改。从这里我们就可以看出Elementor的强大,不需要会代码、也不需要高级的主题,一款页面编辑器就能让你自己做主题,如果你想要做出更强大的网站,可以结合ACF和Elementor Pro定制更多的东西
更多关于Elementor,可以查看Elementor详细介绍