Elementor编辑器中提供了字体的设置,你除了可以使用它自带的各种字体外,还支持你自己上传字体,比如中文字体,今天将带大家了解下Elementor如何使用自定义字体
Elementor上传自定义字体(适用于Elementor Pro)
打开仪表盘 – Elementor – Custom Fonts – Add Fonts
填写字体名称,然后点击 Add Font Variation

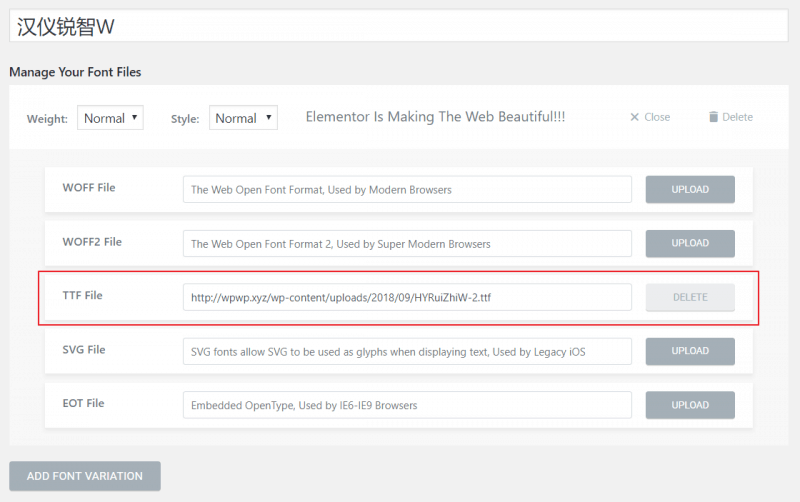
然后根据自己所下载的字体格式进行上传,比如下载的字体是TTF后缀格式的,就上传到TTF一栏,只要上传一种就可以使用了,其余的留空即可,完成后点击发布
另外,有的朋友可能会注意到下边还有一个 ADD FONT VARIATION,这个选项是做什么用的呢?
有些字体是成套的,它会有多种不同的大小,这时候就可以为同一个字体上传不同的格式,我们可以通过调整上边的 Weight 和 Style 组成不同的选项,这个在一些英文字体中会用到
使用上传字体
下面说下如何在编辑页面时使用自己上传的字体
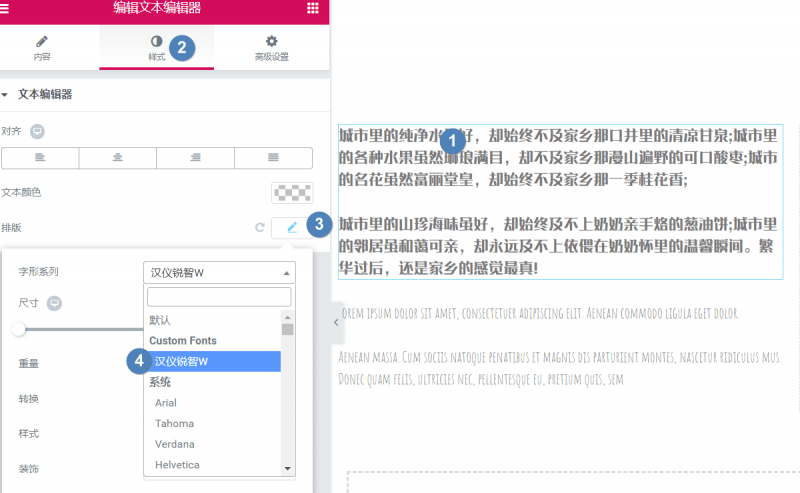
在Elementor中选择你要修改的文字,依次点击 样式 – 排版 – 字形系列

可以看到这里已经有了我们刚刚发布的字体,只要点击对应的字体,文本会立即生效,这时我们的字体已经应用到了网页上
Elementor免费版本使用自定义字体的方法
由于上面的方法只有购买了专业版才能使用,有些朋友可能并没有升级到Elementor Pro,所以这里再给大家介绍一个免费版本借助第三方插件使用自定义字体的方法
我们先下载一个Custom Fonts插件,然后点击外观 – Custom Fonts,上传自己的自定义字体,再回到Elementor中,你就会看到自己刚刚上传的字体了
这种方法虽然是免费的,但是其使用起来真的非常方便,使用字体和Elementor Pro中一样便捷