由于GeneratePress本身并没有制作面包屑导航,我们必须自己手动添加,本文将教大家使用Breadcrumb NavXT插件和GeneratePress Hook来添加面包屑导航
首先需要安装Breadcrumb NavXT插件,直接在插件中心搜索安装上即可
确保已经安装了GeneratePress Elements Addon,然后点击 外观 – Elements
新建一个Hook,在Hook中输入以下代码
<div class="breadcrumbs">
<?php
if(function_exists('bcn_display')){
bcn_display();
}
?>
</div>

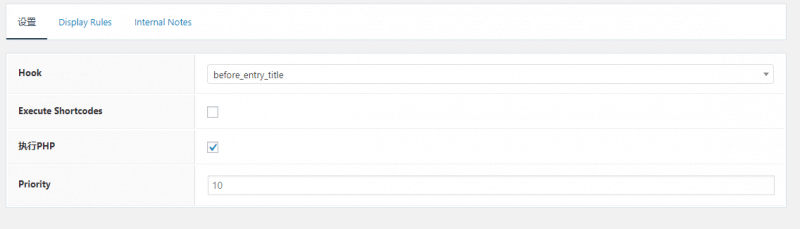
位置选择 before_entry_title,并勾选执行PHP,如果没有该选项的话,可以按此方法进行设置

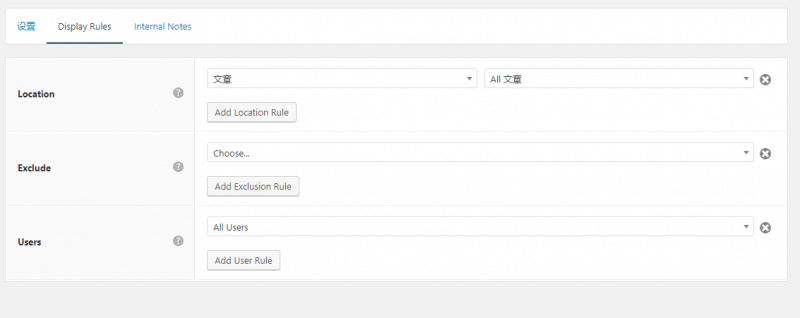
然后选择显示范围,保存即可

默认的样式可能和主题并不是很搭配,可以自己调整下CSS
这里分享下WP主题站使用的CSS样式
.breadcrumbs{padding-bottom: 10px;
font-size: 12px;}
.breadcrumbs a{
color:#595959;
}