在建站的过程中,我们经常听到说模板建站或者仿站之类的,这样建站比从头开始的费用要便宜很多,其实他们就是有一个共同的特点就是不用自己设计模板,也就是省去了设计和前端2个大部分,这样一是省事,效率也比较高。而Divi同样也提供了模板创建网页的方法,支持一键导入创作好的网页,下面我们就看一下如何使用Divi导入网站模板。
首先要使用divi的导入功能,确保自己的Divi已经激活,如果没有激活的话,可以看这里 ,有具体的步骤
要使用导入功能,首先我们要新建一个文章或者页面,打开divi编辑器并且换到视觉生成器模式

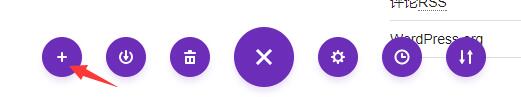
我们打开底部中心的按钮,会看到有个加号的按钮,打开它就会看到divi预制的模板
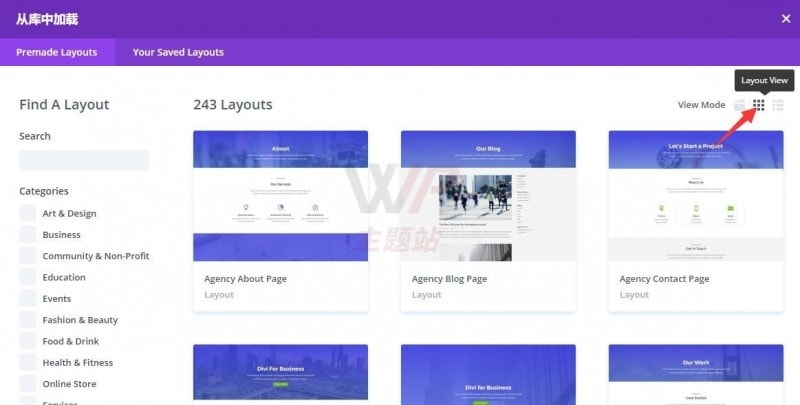
我们把查看模式调整为第二个,这样就能看到所有的模板,可以直接点开查看,或者把鼠标悬浮到对应的模板,模板会慢慢滚动,这样就大概知道是什么样子了

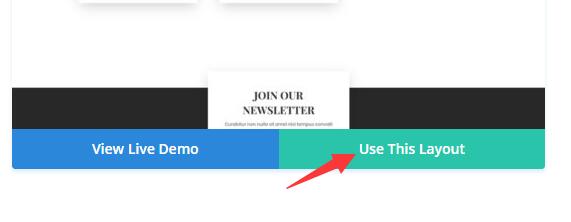
然后挑选一个合适的,点开然后选择 Use this layout,使用该模板

等不到1分钟,就会看到整个页面就变成模板一样了,你可以就像自己制作一样修改模板,比如更换图片、文字之类的,轻松快速的制作网站页面

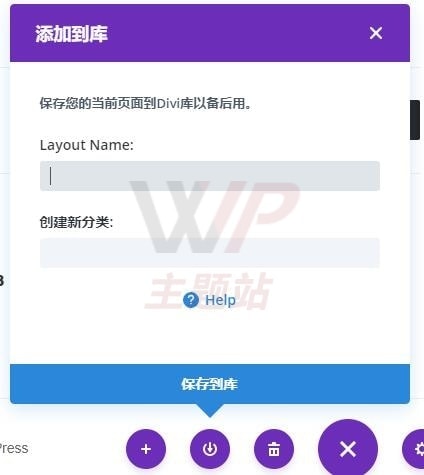
如果制作了觉得满意的页面,还可以将其保存到库中或者导出成文件,随时的调用或导入