微信小程序相信大家都不陌生,大家的手机里都有不少的微信小程序。最近逛很多大佬的博客,发现他们博客的微信小程序都早已经陆续上线。May也要紧跟大佬们的步伐,说不定哪天May也能成为行业里的大佬呢(咯咯笑),期待那一天。撸起袖子加油干吧~~~
前提:不懂代码的小伙伴跟着May的步骤一步步操作,不要问为什么?当然,源代码记得备份,以免代码错乱。
备注:以下的开源程序都是来源于守望轩博客,特此申明。为了服务广大朋友,May加以整理及个人实际操作而写下这篇文章。如有侵权,请联系May删除。另外,如果您对开源版本作出二次修改,请您不要删除顶部的守望轩作者信息,谢谢。
一. WordPress设置
1. 使用WordPress4.7及以上的版本,该版本及以上的版本无需安装rest json api插件。
2. 要正常访问api,要完成2个步骤:
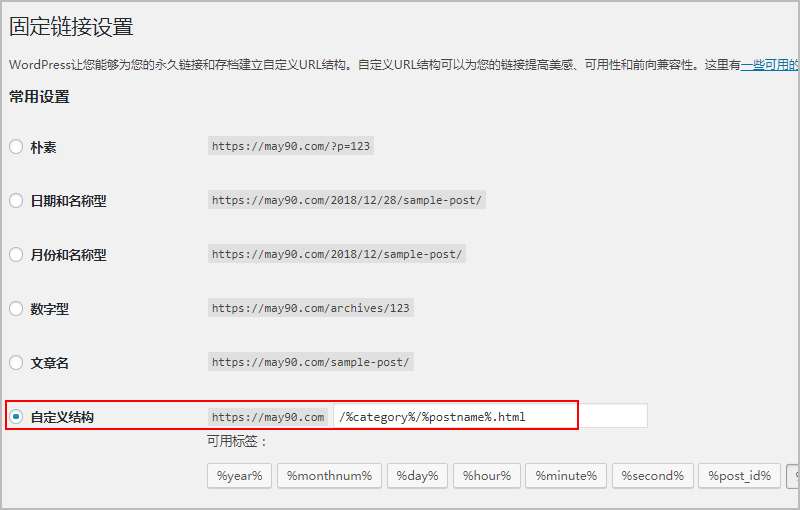
Step ①. 设置WordPress的固定链接
Step ②. URL重写,也就是设置WordPress的伪静态
备注:如果你的网站已经设置了URL重写,则可以忽略这一步。如果没有设置URL重写,根据自己的服务器,选择对应的操作。
1). Apache服务器
May目前使用的是阿里云虚拟主机,是Apache的。在WordPress网站根目录下增加.htaccess文件,加入URL重写代码:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
2). nginx服务器
增加一个conf文件比如wordpress.conf,加入 URL重写代码:
location / {
try_files $uri $uri/ /index.php?$args;
}
3). IIS 7服务器
需要安装URL Rewrite Module。在web.config文件加入URL重写代码:
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="WordPress Rule" stopProccessing="true">
<match url=".*" />
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="index.php" />
</rule>
</rules>
</rewrite>
<system.webServer>
</configuration>
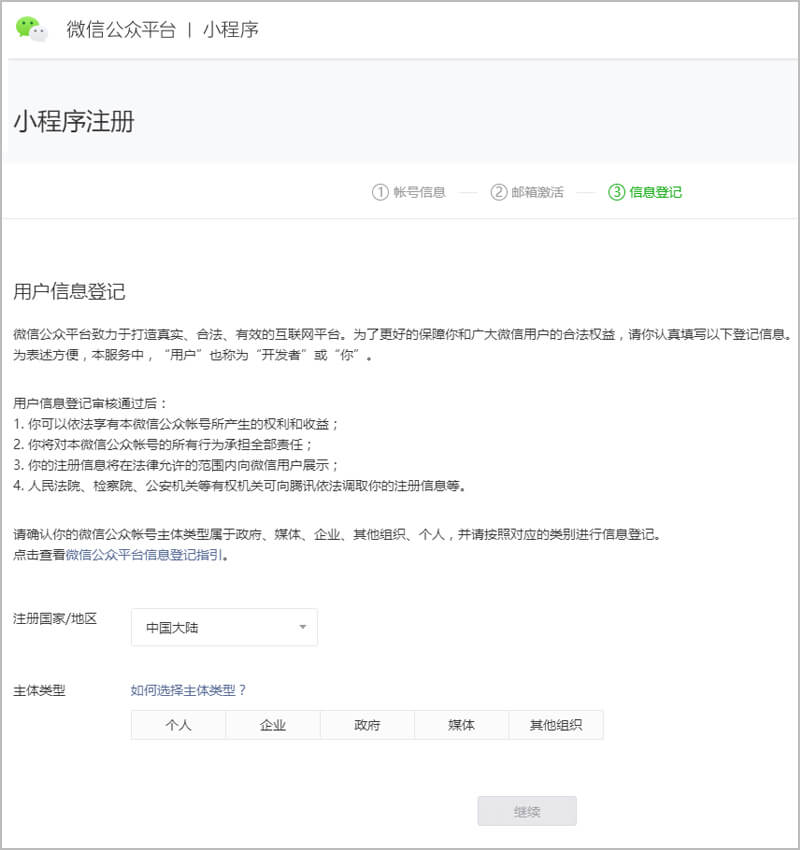
二. 微信小程序注册及用户登记
根据自己的实际情况选择主体类型,May的这个博客是属于个人的,所以选择“个人”。如果是公司的就选择“企业”。然后完成注册及用户登记。
三. 配置HTTPS
因为微信小程序的request等请求时需要HTTPS,如果你的网站已经支持HTTPS,则可以忽略这步。如果你的网站还未开始HTTPS,可以参考《借助阿里云CDN开启全站HTTPS完整操作版》。
四. 安装WordPress插件:REST API TO MiniProgram
守望轩开发的这个插件是作为api的补充,这个插件基本是按照官方api二次开放的规范定制的。
1. 下载插件,提取码:1upu
2. 安装插件
WordPress后台 – 插件 – 安装插件 – 上传插件 – 将插件安装包上传 – 启用
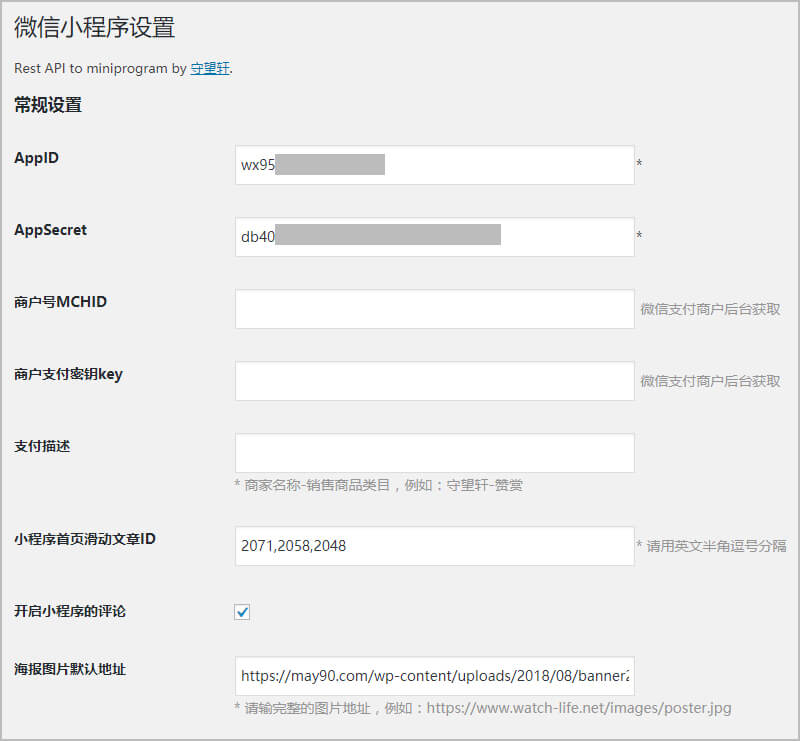
3. 设置插件
WordPress后台 – 设置 – 微信小程序设置
3.1. 复制您的AppID和AppSecret(在您刚刚注册的“微信小程序_微信公众平台”中找到);
3.2. 商户号、商户支付密匙、支付描述,回头再设置;
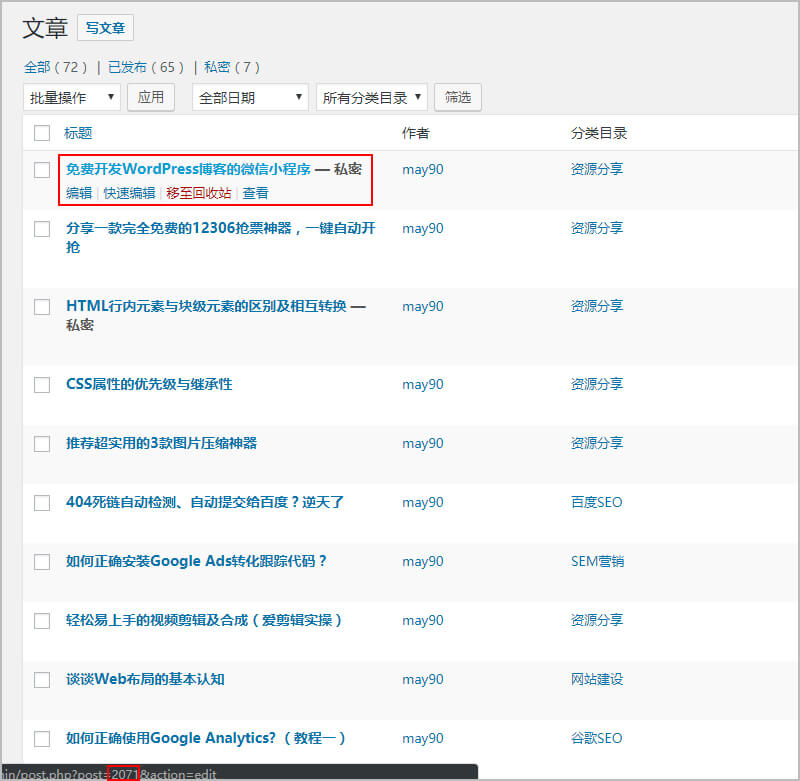
3.3. 小程序首页滑动文章ID,您可以理解为是小程序首页banner的文章的ID,鼠标停留在某篇文章上,左下方的链接中的数字即为该文章的ID。
五. 安装WordPress版微信小程序及配置
1. 下载微信小程序开发工具,提取码:o8c5
2. 下载守望轩WordPress版微信小程序,解压并安装
a. WordPress版微信小程序(windows 64位),提取码:d749
b. WordPress版微信小程序(windows 32位),提取码:1xyc
c. WordPress版微信小程序(Mac OS),提取码:l95o
3. 导入守望轩WordPress版微信小程序
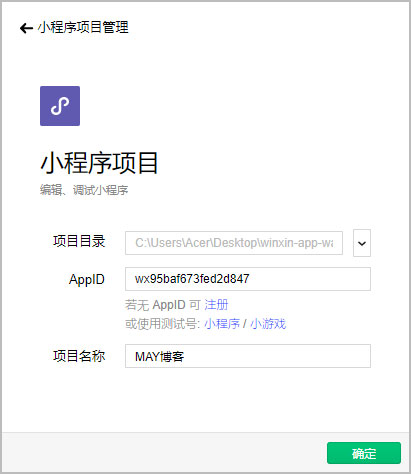
3.1. 新建项目
项目目录:选择解压后的守望轩WordPress版微信小程序winxin-app-watch-life.net-master文件夹
AppID:您自己的AppID复制粘贴过来
项目名称:自己命名
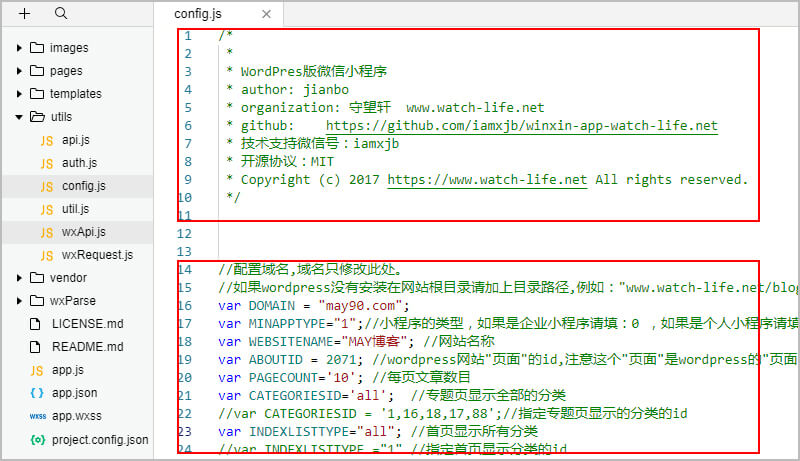
3.2. 修改config.js文件
其他处的修改请根据自己的实际情况来修改。请保留顶部开源作者的信息。
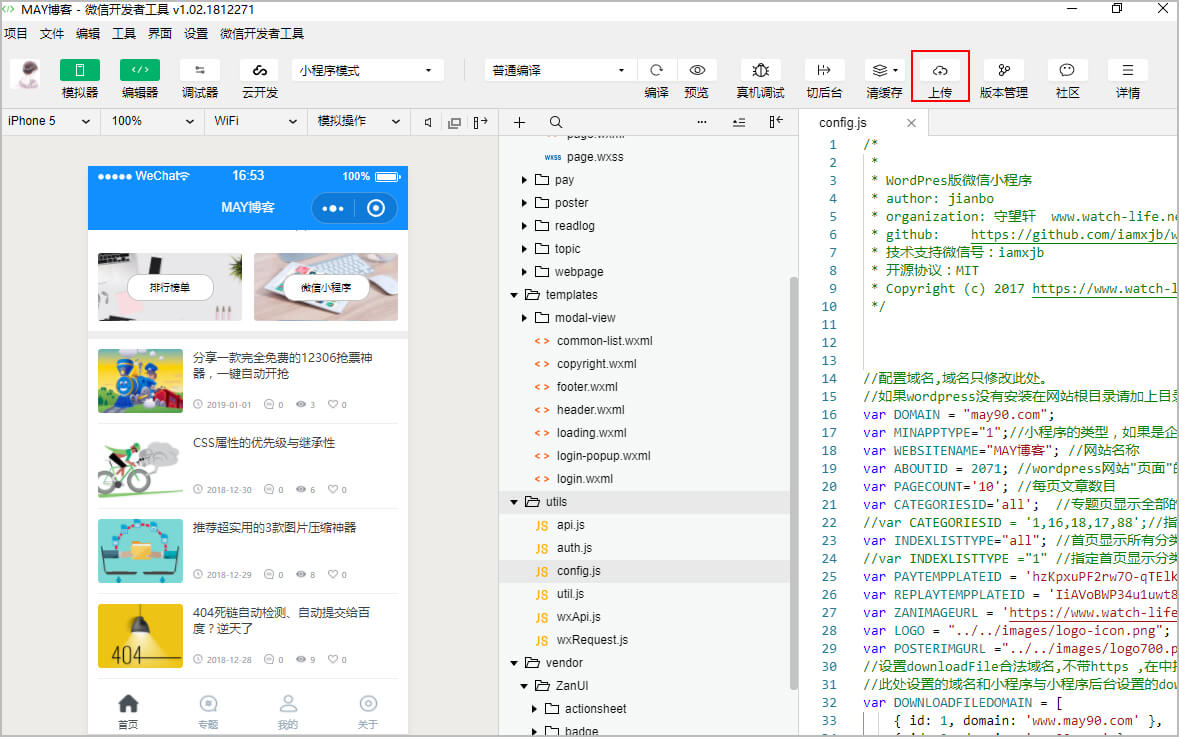
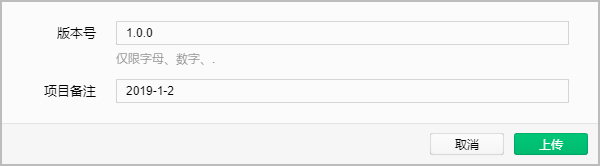
4. 上传
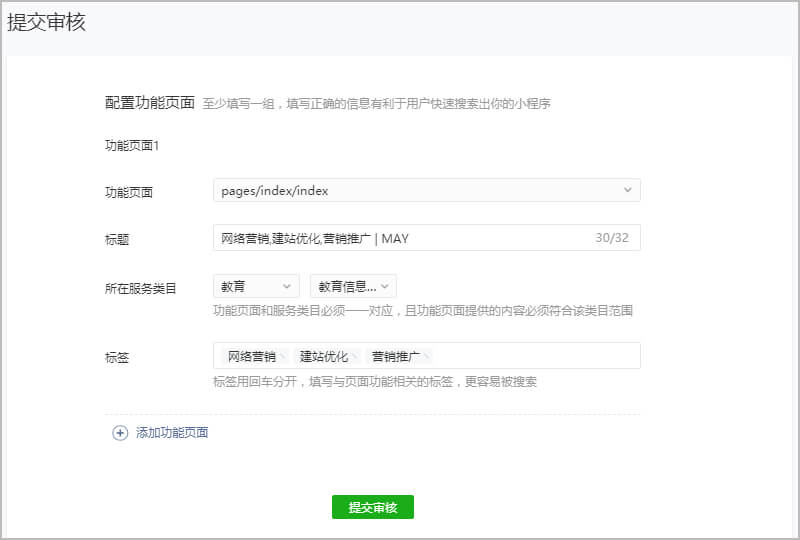
六. 微信小程序发布
- 前往发布
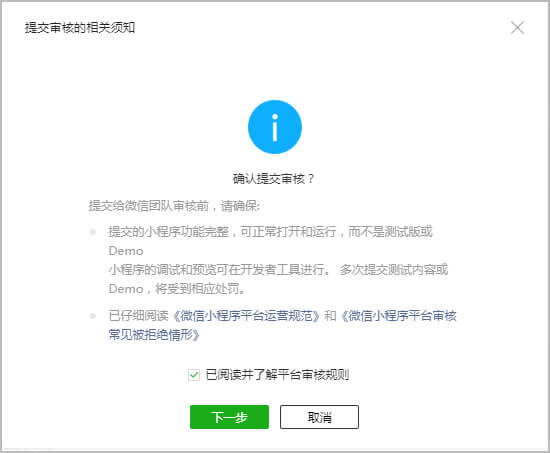
2. 确认提交审核
4. 等待审核通过
5. 完成
May的微信小程序暂未发布,还有一些功能需要修改及优化,计划微信小程序月底上线。敬请期待~
写于2019年1月9日:微信小程序原计划是月底上线,May一直沉迷其中,所以提前完成了,现在就已经上线啦。欢迎大家访问。
希望大家多多支持~谢谢~
2019年6月25日补充:我的小程序考虑到没有精力来运营,暂时已关闭。上面的操作步骤是没有问题的哟。