特别感谢守望轩的开源代码,以及madapang.com博主在技术上的指导。
如果不知道如何开发WordPress微信小程序的童鞋们,请先看《免费开发WordPress博客的微信小程序》。
May最近一直在研究WordPress微信小程序的开发,沉迷其中,文章更新得有些少了。今天May的微信小程序已经提交了审核,静等通知了。
今天也终于也腾出点时间来总结一下自己在开发小程序中遇到的一些问题。希望对大家也能有所帮助。
一. 微信小程序api插件
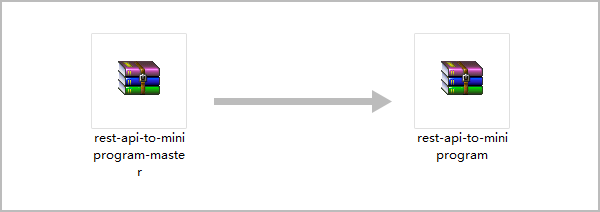
1. 如果下载的插件名称是rest-api-to-miniprogram-master.zip,要更改为:rest-api-to-miniprogram.zip(去掉-master),一定要确认插件的名称。(悄悄地告诉你,守望轩博主说了:可以直接搜索插件“微信小程序”,就能找到REST API TO MiniProgram这个插件。)
2. 然后上传到插件目录
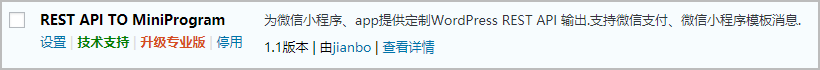
3. 海报生成失败的原因,也有可能是你插件的名称没有修改为:REST API TO MiniProgram 。
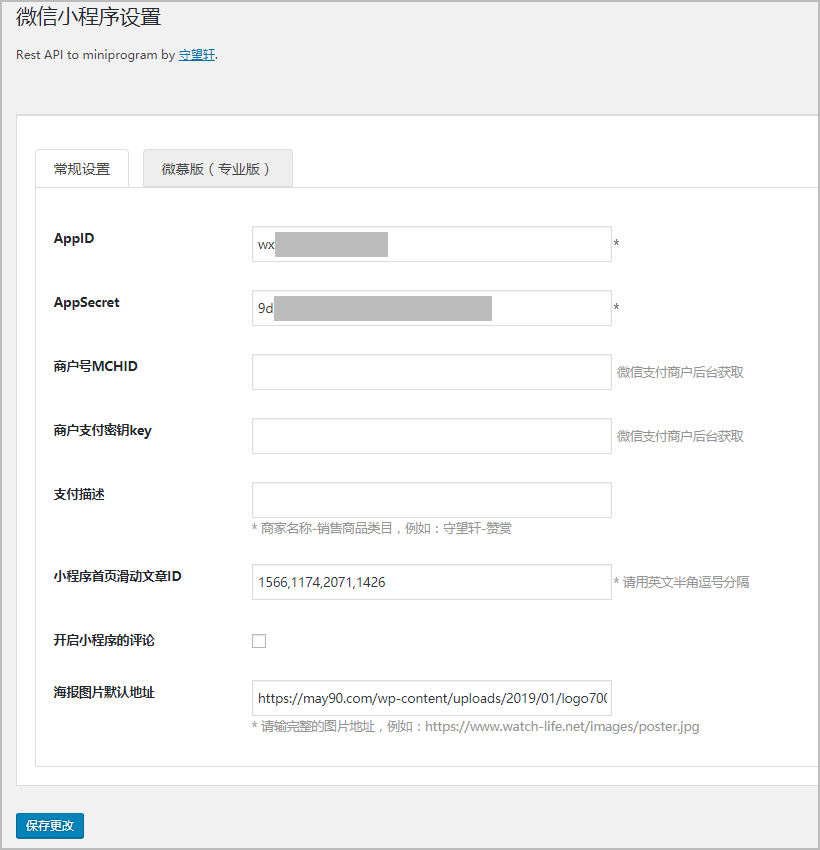
二.微信小程序设置
WordPress后台 – 设置 – 微信小程序设置
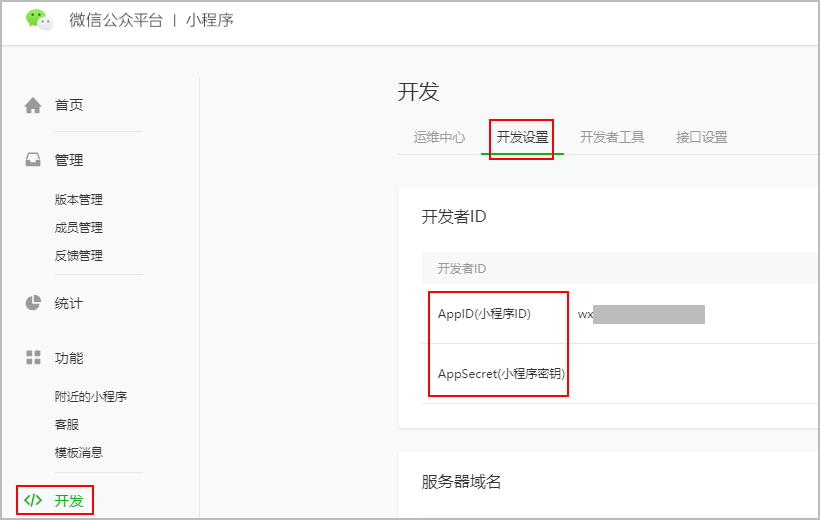
1. AppID和AppSecret的设置
复制AppID和AppSecret,填入至插件的对应位置即可,一定要保证信息填入准确!
2. 商户号MCHID、商户支付密匙key、支付描述
这个是针对商家微信小程序,如果你的是个人微信小程序,可以先忽略。
3. 小程序首页滑动文章ID
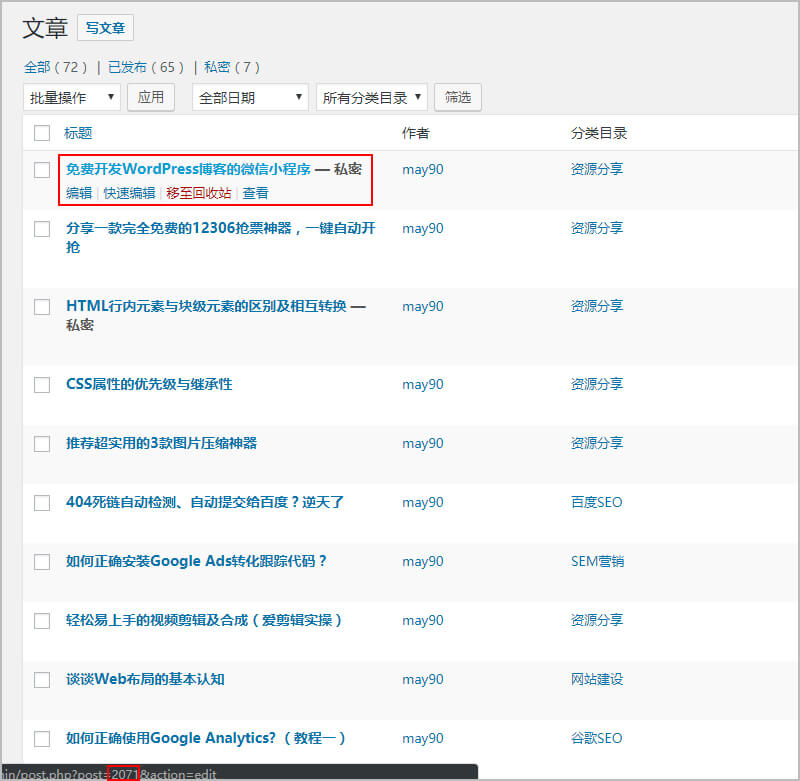
打开WordPress文章后台,鼠标停留在文章标题上,浏览器左下角会显示post=2071,则这篇文章的ID为2071,设置好的文章会显示在小程序首页banner中,如下:
想要多篇文章滚动播放,在多个文章ID之间使用英文 , 作为分隔符。
4. 小程序评论的开启与关闭
a. 在开发的过程中,建议开启小程序评论,方便测试小程序评论的功能;
b. 在WordPress后台个人微信小程序插件中开启了评论,在小程序审核时,请您务必关闭此功能。开启微信小程序评论,会有一定的几率导致小程序审核不通过,所以需要特别注意。
5. 海报图片默认地址:
a. 是指当文章中无图时在小程序中所显示的图片;
b. 在生成小程序海报时,无图文章所显示的图片。
无图文章是指:
a. 未设置特色图片;
b. 文章内无任何图片,只有段落文字。
海报图片尺寸建议: 700*350px,上传到WordPress后台媒体库,然后获取链接地址。
三. 幻灯图片显示
守望轩的微信小程序默认是将特色图片作为文章的幻灯,如果您的WordPress没有使用特色图片,将默认调用文章中的第一张图片作为文章的幻灯而展示。
所以建议在WordPress开启特色图片,并为每篇文章设置特色图片。
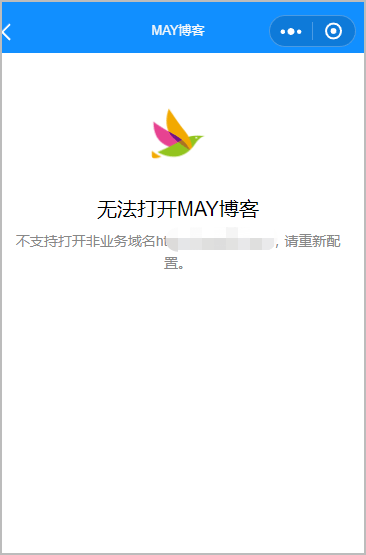
四. 不支持打开非业务域名,请重新配置
在个人微信小程序中链接到网页,因为个人微信小程序不支持非业务域名,所以才导致上面的错误。
解决方法:
方法a:用企业认证过的公众号关联认证,注册一个新的小程序;
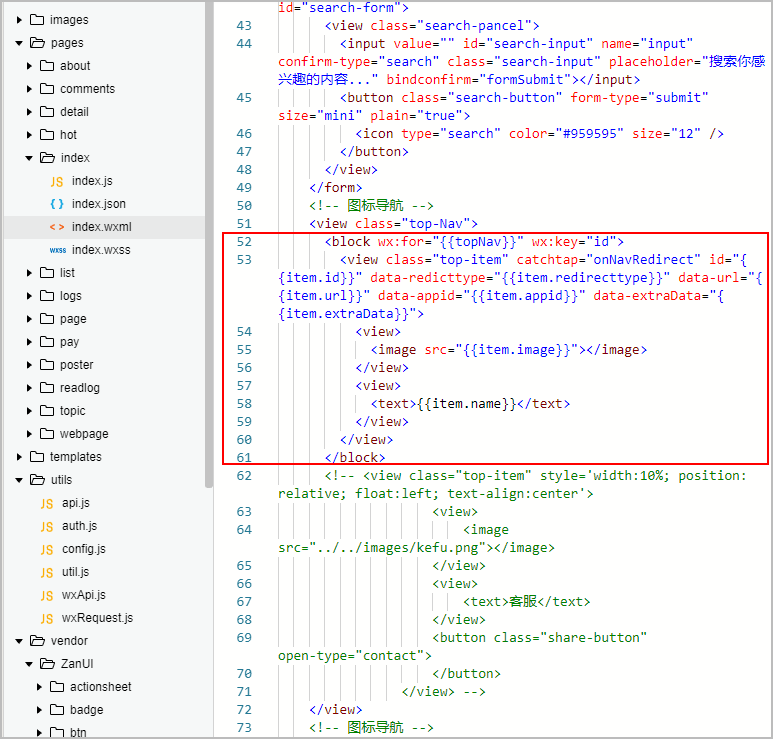
方法b:个人微信不链接到网页,去掉一些功能项,如下图:
找到index/index.wxml,删掉或者注释掉第52行~61行的代码,如下图:

最后,特别感谢守望轩的开源代码,以及madapang.com博主在技术上的指导。谢谢~~~
写于2019年1月10日:我的博客小程序审核通过啦,欢迎大家扫一扫我的小程序。
2019年6月25日补充:我的小程序考虑到没有精力来运营,暂时已关闭。上面的操作步骤是没有问题的哟。