对于用户体验,May痴迷于每一个小细节,比如说链接行为,打开另一网页是在同一窗口还是新窗口打开,哪种比较好?本文就同大家一起回顾同一窗口/新窗口以及内外部链接之间的区别。
过去窗口 VS 现在窗口
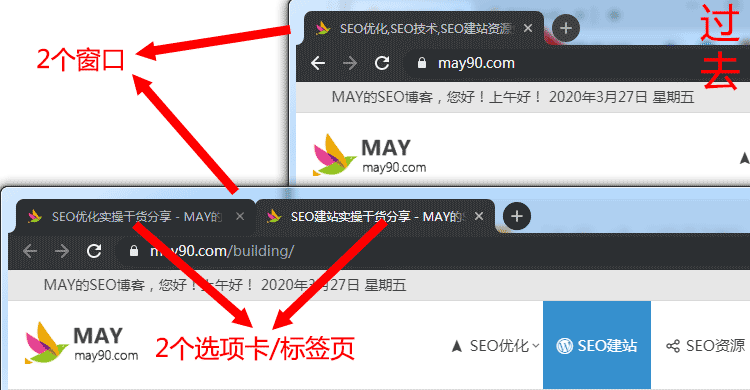
过去,如果要与浏览的网页分开打开新网页,它将在新的应用程序窗口中打开。
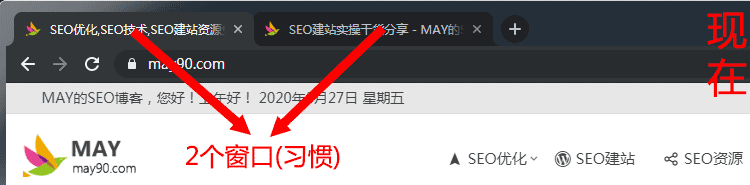
但是,随着选项卡式浏览器的发明,现在通常在新选项卡中显示单独的页面,而不是单独的窗口。
因此,在讨论是否在同一窗口还是新窗口中打开链接时,实际上是指打开新的浏览器选项卡,只是我们习惯于将选项卡说成“窗口”或“标签页”,希望大家能够清楚这其中的逻辑与我们常用的说法。
内部与外部链接
内部链接:单击内部链接时,它将带您到同一网站上的另一个页面。
外部链接:单击外部链接会将您带到另一个网站上的页面。
如果它与您当前所在的域位于同一域,则它是一个内部链接。如果转到其他域,则它是外部链接。
内部链接应在同一窗口/标签页中打开
除极少数例外,内部链接一般在同一标签页或窗口中打开。
如果您决定在新窗口/新标签页中打开内部链接,则可能应将其告知用户,例如,在链接旁边放置“(在新窗口/新标签页中打开)”。
是否应该在新窗口/新标签页中打开外部链接?
这是大家比较有争议的话题。
参与度指标
很多SEO优化人员倾向于在新窗口/新标签页打开外部链接,以使访问者在其网站上停留的时间更长。在新窗口/新标签页中打开外部链接可能有助于改善参与度指标,例如跳出率和网站停留时间。
多次后退点击
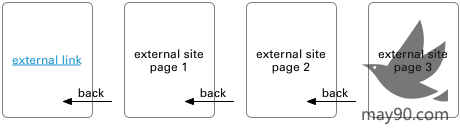
如果用户单击在同一窗口中打开的外部链接,则可能会更难回到您的网站。
例如,如果用户在打开链接后单击新站点,则用户可能需要多次单击“后退”按钮才能返回您的站点。
另一方面,如果链接在新窗口/新标签页中打开,则用户可以在其他网站上单击,然后通过关闭新窗口/新标签页或单击您网站所在的窗口/新标签页轻松返回。然后,无需多次按返回按钮。
如果您希望读者在最终返回您的站点之前可以单击外部站点,那么最好在新窗口/新标签页中打开链接。
充斥广告的网站
如果您的网站内容繁重,则单击“返回”按钮返回您的网站可能不是理想的选择。这是因为该网站可能需要刷新广告和脚本,从而导致许多不断变化的设计元素。在这种情况下,访问者可能需要等待几秒钟才能再次打开页面。
如果单击“后退”触发了许多广告和脚本的加载,那么最好在新标签页中打开外部链接。这也可以为访问者节省带宽。
安全注意事项
在新新窗口/新标签页中打开链接需要一些安全方面的考虑。
如果您链接到以某种方式受到破坏的网站,则该网站很可能会控制您自己页面的浏览器窗口。但是,许多站点通过在链接上使用rel =”noopener”和rel =” noreferrer”属性来解决此问题。实际上这在WordPress是默认行为。
话虽如此,我建议避免使用noreferrer属性,而只使用noopener。这是因为noreferrer还会从您的链接中隐藏引荐信息,因此其他站点在您发送流量时将看不到。
因此,如果您使用target =“ _ blank”打开新链接,则html链接代码为:
<a href="#" target="_blank" rel="noopener">SEO优化</a>
辅助功能注意事项
有视力障碍的人使用屏幕阅读器浏览网络。在新窗口/新标签页中打开链接可能会导致这些访问者的用户体验不佳。
表格数据
如果您要让人们填写网页上的表单,则应在该页面上的新窗口/新标签页中打开链接,以便数据保留在表单中。
例如,如果您有一个结帐表单,则该页面上的链接应在新窗口/新标签页中打开,否则人们可能需要在单击“后退”按钮后将所有内容都键入该表单中。
视频或音频播放
如果您的网站上正在播放视频或音频,并且您假设读者希望保持其活动状态,则可以在新窗口/新标签页中打开链接。
PDF或下载文件
如果要链接到PDF或任何提示下载的文件,则通常可以提供更好的用户体验,使其在新窗口/新标签页中打开。
如何在新窗口/新标签页中打开链接
以下是在新标签页中打开链接的几种不同方法。
1.通过HTML
如果您直接编辑HTML,那么在新窗口/新标签页中打开链接的最常见方法是将target =”_ blank”属性添加到链接中。
<a href="#" target="_blank">SEO优化</a>
但是,这可能会导致安全问题,因此建议您还向链接添加rel =”noopener”。
<a href="#" target="_blank" rel="noopener">SEO优化</a>
2.通过Javascript
一些网站使用javascript函数使按钮打开新窗口/新标签页中的链接。
<button onClick="window.open('https://may90.com', '_blank');">SEO优化</button>
3.在WordPress中
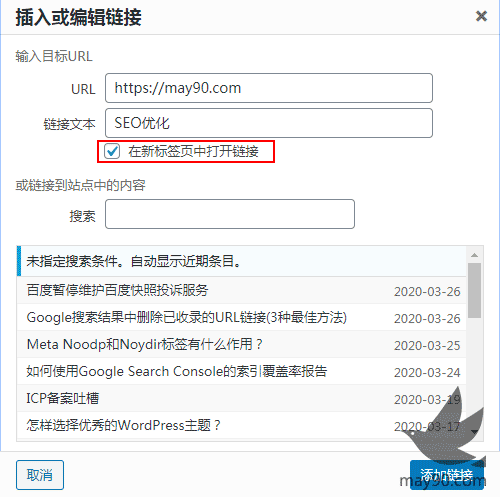
如果您使用的是WordPress建站,则只需通过编辑器添加链接,但是在单击“添加链接”按钮之前选中“在新选项卡中打开链接”。
4.在浏览器中
您的用户还可以自行选择在新标签页中打开链接。
计算机:右键单击链接,选择“在新选项卡中打开”,或在单击链接时按住CTRL(Windows)或CMD(Mac)。
智能手机或平板电脑:长按链接可在新标签中打开一个选项。
写在最后
作为用户,当外部链接在新窗口/新选项卡中打开时,我更喜欢它。我认为这提供了很好的体验。作为网站所有者,我还希望在新标签页中打开外部链接。因此,我习惯将所有外部链接都在新窗口/新选项卡中打开,而所有内部链接都在同一选项卡中打开。当然,您可以简单地选择您认为最适合您的网站和受众的网页窗口打开方式,无论您选择什么,都要确保与之保持一致。如果您决定在新窗口/新选项卡中打开外部链接,则此行为应与您网站上的所有外部链接保持一致。