在Wordpress后台文章编辑界面,为了适应不同类型的网站人群,默认会有许多选项,比如文章形式、特色图、标签等,尤其是安装了一些功能性的插件,会变得更加多。但是有时候这些功能我们平时是用不到的,使用起来会更加复杂,所以有必要设计一下自己的编辑界面,减少无用的工作,今天就给大家说下如何定制Wordpress后台的编辑界面
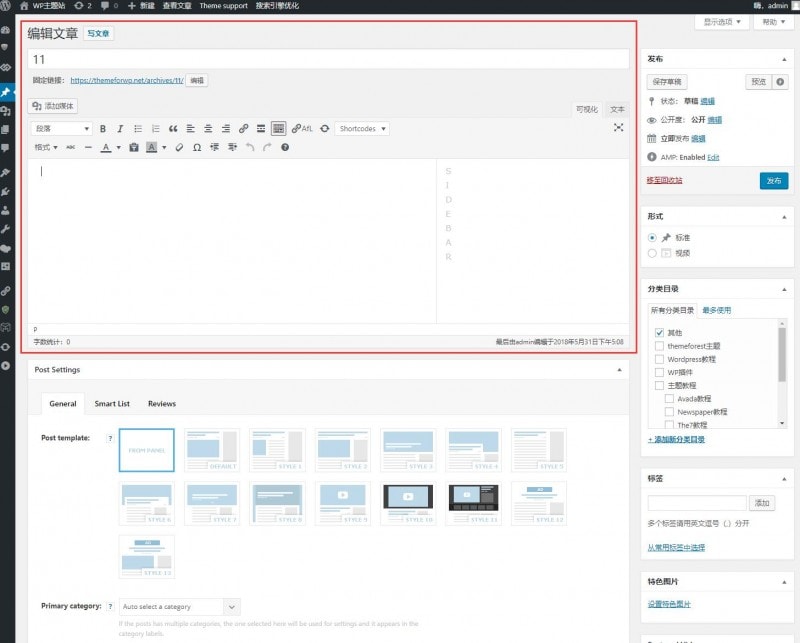
默认编辑区
首先要知道Wordpress后台界面组成,最重要的地方就是红框部分,这里是文章内容,是必须的部分,也是唯一不能修改的区域,因为无论做什么,文章的内容总是要有的
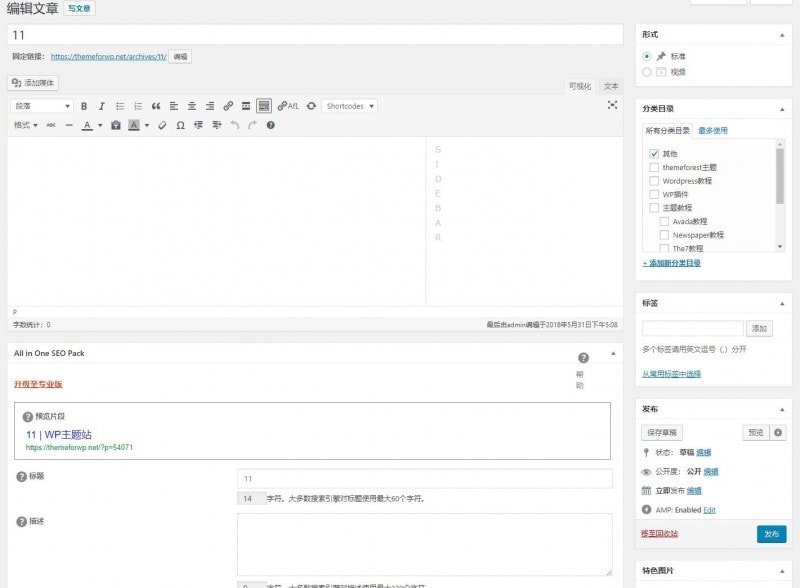
鼠标拖拽修改位置
剩余的区域则都是可以定制的,可以用鼠标拖拽更改其位置,就像在可视化编辑器中布局那样简单,比如这里我将Seo选项放到了文章下边,把发布按钮放到右下角,只需要简单拖拽就行,自动保存布局
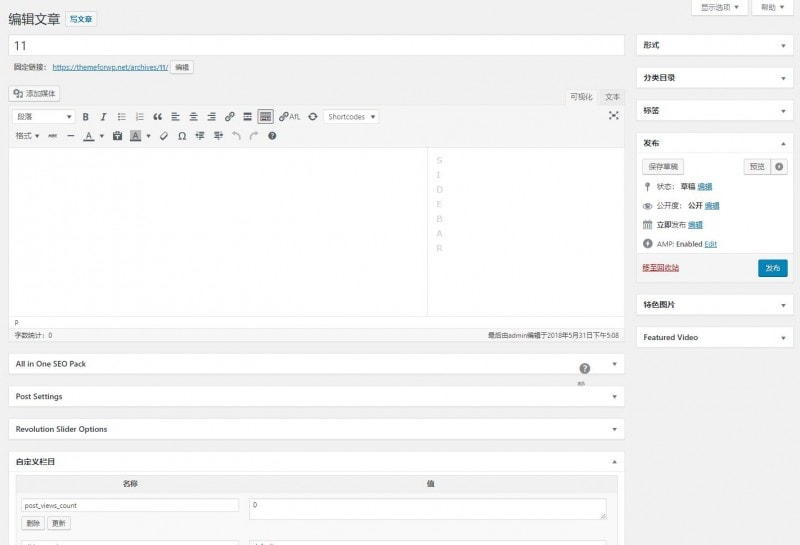
折叠部件
在每个部件的右上角,都有一个倒三角,点击其就会将整个部件折叠起来,只留下一个标题栏,当再次点击则所有内容又会显示,这样就极大的节省了后台的空间,尤其是对于一些不太常用的功能,需要时只要展开部件即可使用。
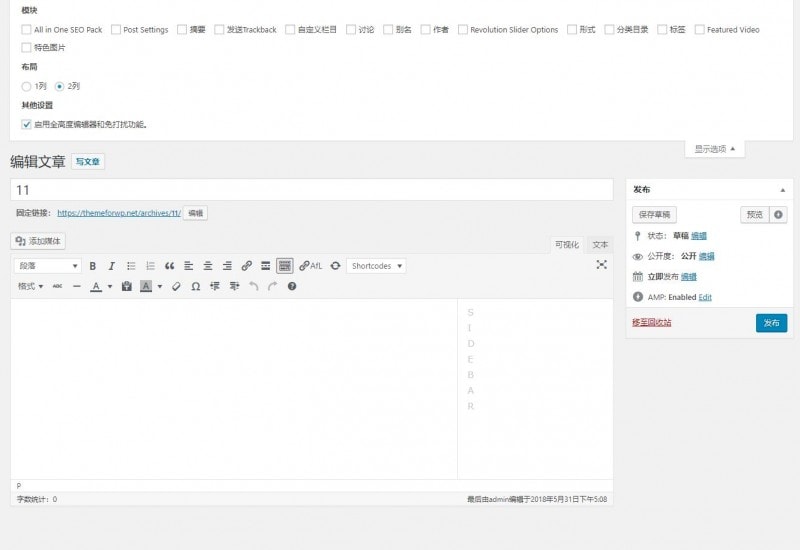
显示选项
有些功能永远也不会用到,那么就可以将其彻底隐藏掉,这个时候就可以使用显示选项,这个功能在后台的右上角,点开即可显示,有点类似前台的Sliding Bar。在这里弹出的选项中包含了当前所有的部件名称,如果不需要哪个部件,将其去掉勾选即可,编辑器瞬间简洁。
在Wordpress中,当在一篇文章中修改后,所有的界面都会生效,所以不用担心之后会恢复原界面,如果能定制一个属于自己的工作区,相信写文章的效率一定大大提升。