如何把B站(Bilibili)上传的视频嵌入到WordPress网站中,并且自适应屏幕大小,桌面端和移动端自动适配。并且取消默认的自动播放,通过1段html代码即可实现。
1. 获取B站视频链接
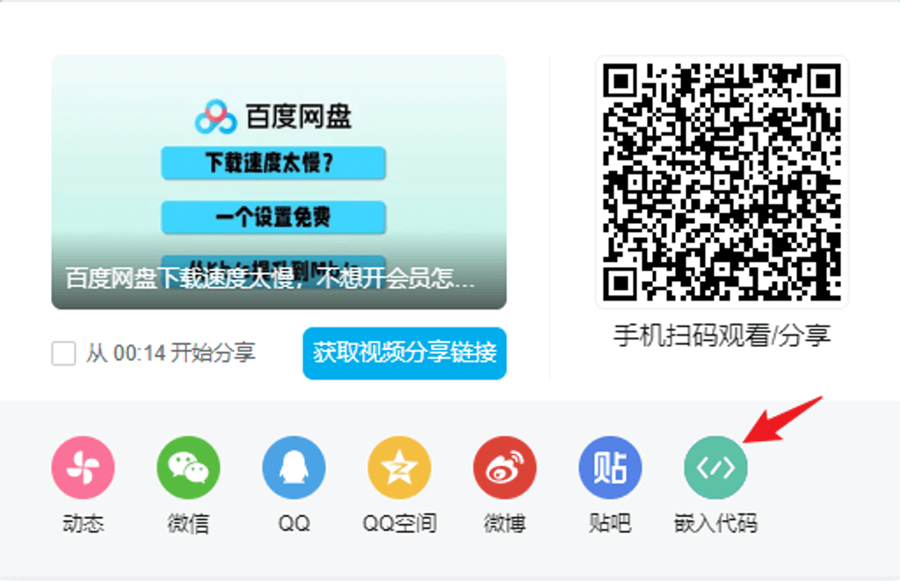
打开要嵌入的B站视频,在视频下方有个分享,悬停可以看到最后一个选项【嵌入代码】


先复制保存这个嵌入代码
<iframe src="//player.bilibili.com/player.html?aid=425938140&bvid=BV1G3411M7BN&cid=584177306&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>2. 修改嵌入代码
如果直接添加上面的代码到网站,显示的尺寸不太协调,是一个很窄的长条,不够美观也不利于观看。所以我们需要稍微修改下嵌入代码。

2.1 自适应屏幕尺寸
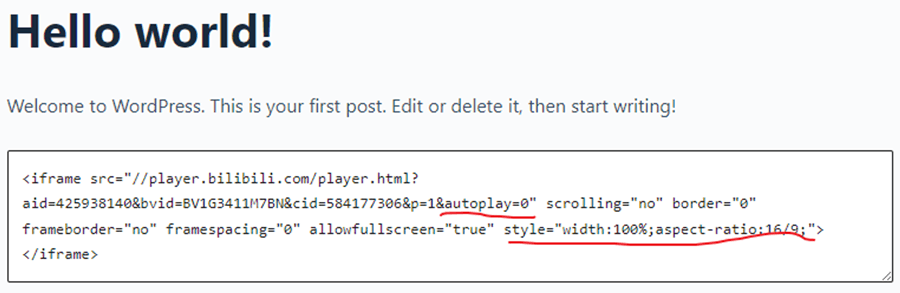
要实现自适应屏幕尺寸,在上面获取的嵌入代码里面后面添加1段代码:style=”width:100%;aspect-ratio:16/9;”
这1小段代码作用是给视频做了样式设置:width:100%可以实现宽度尺寸自适应屏幕尺寸,aspect-ratio:16/9设置视频显示尺寸比例为16:9
<iframe src="//player.bilibili.com/player.html?aid=425938140&bvid=BV1G3411M7BN&cid=584177306&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="width:100%;aspect-ratio:16/9;"> </iframe>
2.2 禁止自动播放
如果不修改代码,会在打开文章页面的时候,视频就会直接自动从头开始播放,突然的声音可能带来不必要的惊吓,并且会让访问者错过开头,显得很突兀。
要取消自动播放,只需在视频 src=url 链接最后加上:&autoplay=0
<iframe src="//player.bilibili.com/player.html?aid=425938140&bvid=BV1G3411M7BN&cid=584177306&p=1&autoplay=0" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="width:100%;aspect-ratio:16/9;"> </iframe>3. 代码添加到WordPress
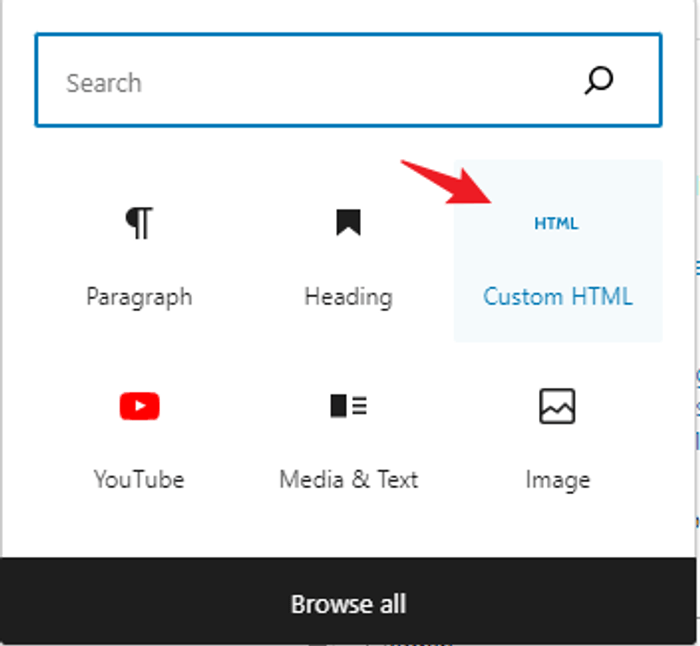
在页面、文章、侧边栏等需要添加视频的地方,选择添加【自定义HTML】

在【自定义HTML】代码块里面输入上面修改的嵌入代码,保存即可。

保存之后,访问前端页面,可以看到可以正常显示播放。

4. 更多B站嵌入代码修改
如果要更改更多B站视频嵌入代码设置选项,可以参考下面关于iframe引用的B站官方参数设置。
设置方法就是在src=url链接后面添加:&参数名=参数数值
比如弹幕关闭:&danmaku=0,以此类推
| 参数名 | 参数用途 | 使用方法 |
|---|---|---|
| autoplay | 是否自动播放(默认否) | 1: 开启, 0: 关闭 |
| danmaku | 默认弹幕开关(默认开启) | 1: 开启, 0: 关闭 |
| muted | 是否默认静音(默认否) | 1: 开启, 0: 关闭 |
| hasMuteButton | 一键静音按钮是否显示(默认不显示 | 1: 开启, 0: 关闭 |
| hideCoverInfo | 视频封面下方是都显示播放量弹幕量等信息(默认显示) | 1: 开启, 0: 关闭 |
| hideDanmakuButton | 是否隐藏弹幕按钮(默认不隐藏) | 1: 开启, 0: 关闭 |
| noFullScreenButton | 是否隐藏全屏按钮(默认显示) | 1: 开启, 0: 关闭 |
| fjw | 是否开始记忆播放(默认开启) | 1: 开启, 0: 关闭 |
| t | 默认开始时间(默认0) | 直接填写数值,单位秒 |