经常会在网站看到一些培训机构说“SEO很简单,你完全不用懂HTML。”May要告诉你:“学SEO,你不懂HTML,那最好不要学了”。这绝不是危言耸听。
May曾经也是一个HTML小白,后来通过大量的学习(阅读HTML代码书籍、网上视频讲解,培训班),反正没少折腾。HTML是SEO优化不可或缺的一部分,网站上关键词的布局、策略的调整都离不开HTML,包括网站上的诸多调整及优化都要用到HTML,想学SEO的朋友,May建议还是先学会HTML吧。
有人说我英语不好,看不懂HTML,完全不用担心,May根据以往的经验总结作为一名新手SEOer,你必须知道的HTML知识。
一. 什么是HTML?
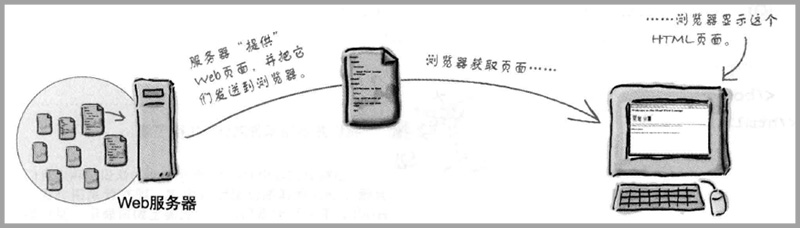
HTML的全称是Hypertext Markup Language,超文本标记语言,告诉浏览器页面的所有内容和结构。
二. HTML的基本结构
<html> 告诉浏览器HTML从这里开始 <head> 页面“head”头部开始 <title>标题</title> 页面标题 <meta name="description" content="描述"> 网页描述 <meta name="description" content="关键字"> 网页关键字 </head> head结束 <body> 页面主体body开始 ………… 网页内容,显示在页面中 </body> 页面页面主体body结束 </html> 告诉浏览器HTML从这里开始
<html>………… </html>
告诉浏览器你的文档是一个HTML文件,浏览器会翻译文本中所有的标记。
<head>………… </head>
告诉搜索引擎web页面的信息,head这对标签中包含的内容不会显示在网页中。
<title>………… </title>
title标签一般会显示在浏览器窗口的顶部,告诉用户和搜索引擎网页内容的主要内容是什么,一直是搜索引擎抓取的重点,也是影响网页排名的重要因素。每个网页的内容是不同的,则每个网页都应该有独一无二的title。
<meta name="description" content="……" >
meta description是对网页内容的精炼概括。百度会把description当作摘要的选择目标之一,但不是权值计算的参考因素,这个标签存在与否不影响网页权值。
<meta name="keywords" content="……" >
meta keywords是告诉搜索引擎这个页面的关键字是什么,早期很多SEOer在meta keywords大量堆砌关键字来获得很好的排名,后来搜索引擎不得不改变算法,排除了这一影响搜索结果的算法因子。
<body>……</body>
body这对标签是网页的中心部分,是用户所看到的网页部分。
<h>……</h>
heading标签,HTML中一共有6种大小的heading标签,它们之间的关系如下:
h1>h2>h3>h4>h5>h6
文字从大到小,权重依次降低;h1定义最大的标题,h6定义最小的标题;
一个页面可以有h标签,也可以没有;
一个页面中h1只能使用1次,过多使用会被认为优化过度;h2~h6可以使用多次;
一个页面如果有h2,h3标签就必须有h1标签
<a>……</a>
超链接
定义:称为web页面中可单击的文本,链接到另一个web页面。
用法:与href一起使用,href属性告诉浏览器链接的目标文件。
写法:
<a href="https://may90.com">May的博客</a>
img图片标签
定义:向网页中嵌入一张图片。
用法:必须和src属性和alt属性一起使用。
写法:
<img src="http://www.example.com/images/logo" alt="logo">
src属性是必需的,它的值是图像文件的URL,也就是引用该图像的绝对路径或相对路径;
alt属性也是必需的,它规定图像无法显示时的替代文本。一方面给搜索引擎看:目前搜索引擎无法识别图片内容,alt对图片进行解释说明;另一方面给用户看:在网速太慢,或者src中的链接出现了错误,或者浏览器禁用了图像,再或者用户使用的是屏幕阅读器,图片无法查看的情况下会显示alt替代文本, 能让用户明白图片要传达的信息。
注意:切勿在alt中大量堆砌关键字,会被搜索引擎认为是作弊的行为。
5.4. nofollow标签
写法:
<a href="https://www.baidu.com" rel="nofollow">百度</a>
告诉搜索引擎不要对此链接进行跟踪。
用法:不想把权重传给某个链接,但又不得不出现该链接,就可以使用nofollow。比如:评论中含有其他网站的链接,正常无意义的链接,广告链接等。
作为一名新SEOer,不要害怕HTML,先将上面所提到的HTML掌握,然后再进行拓展。
最后,May推荐一本学习HTML与CSS的基础书籍《Head First HTML与CSS(第2版)》,希望能帮到你。
关键词:HTML基础知识