很早以前May访问一些博客时,发现了很有意思的功能 – 文章底部总出现一句经典语句,每按F5刷新一下页面,就会出现新的语录。May也好不容易开通了一下自己的博客,也要给SEO建站提升点逼格。于是百度搜索了一番,原来是集成Hitokoto一言经典语句功能。
Step 1: 下载下面的代码,解压后上传到网站根目录,密码:9cjh
代码来源于张戈博客。
现在浏览器访问:http://你的域名/hitokoto/就可以看到输出内容了。 每按F5刷新一下,就会看到新的内容。有木有?
Step 2: 部署到博客上
将下面的代码添加到博客中你想要显示Hitokoto一言的位置。
<script type="text/javascript" src="https://你的域名/hitokoto/?format=js&charset=utf-8"></script> <div id="hitokoto"><script>hitokoto()</script></div>
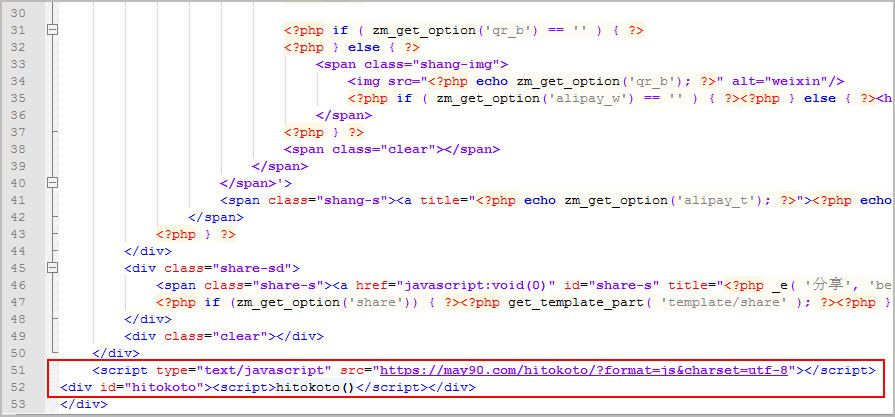
May使用的是begin主题,May加入到的是/wp-content/themes/begin/template/social.php中,如下图所示:
如果你是使用的其他主题或者其他博客建站程序,同样适用,只要添加到你想要展示Hitokoto位置即可。
想要展示效果更好看,可以自己CSS美化一下哦,May的CSS代码如下,供参考:
/*Hitokoto一言样式*/
#hitokoto{
border-left: 5px solid #e74291;
border-right: 5px solid #e74291;
background-color: #ebebeb;
padding: 10px;text-align: center;
color: #e74291;
margin: 5px 0 5px 0;
}
将代码添加到WordPress中的style.css或者是添加到WordPress后台-外观-自定义-额外CSS。
2步启用Hitokoto一言经典语句,so easy~
2019-6-20更新:MAY的SEO博客开启了CDN缓存的原因,取消了Hitokoto。//本文分享的代码是没有问题的哟。