对于任何网站管理员或网站所有者而言,Google跟踪代码管理器都是至关重要的工具。该系统在管理任何网站的标签中起着至关重要的作用。对于我们这些不是专业编码人员来说,它可以使代码管理快速、高效且更容易理解。如果您是新手,建议您认真看完本篇文章:Google跟踪代码管理器入门指南。
什么是Google跟踪代码管理器?
Google将其代码跟踪管理器描述为网站代码管理系统,您可以通过Google跟踪代码管理器来管理您网站代码,而不需要一次又一次在网站上手动添加多种代码。也就是说,您只需要将Google Tag Manager代码嵌入到网站中即可,其他代码,比如Google分析、Google Ads等代码的添加与管理通过Google跟踪代码管理器即可。
使用Google跟踪代码管理器来管理代码有什么好处?
1. 减轻开发人员的压力。您和您公司的Web开发人员无需担心手动添加或删除代码。这样可以腾出更多的时间来执行其他任务。
2. 准确性更高。一个简单的复制粘贴并将代码添加到合适的网站位置,这一过程中有可能会出现错误。使用Google代码跟踪管理器就不会犯此类错误。
3. 营销效果监督。Google代码跟踪管理器可以更轻松控制和跟踪所有标记,这意味着您可以创建和使用更多与您营销相关的代码来更容易收集您的营销活动。
如何设置Google跟踪代码管理器账户?
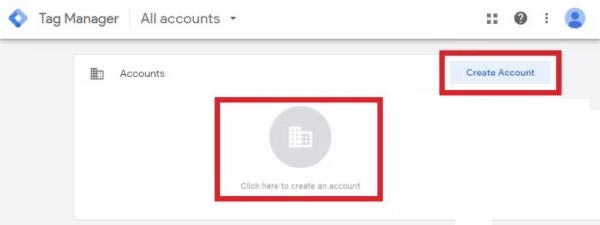
要开始使用Google跟踪代码管理器,您必须创建一个账户。点击“创建账户”,如下:
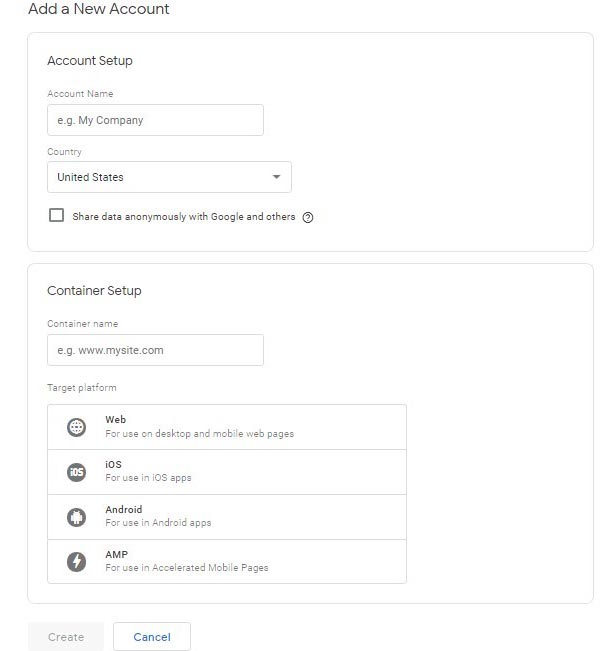
首先,您需要为Google跟踪代码管理器帐户选择一个名称。Google建议每家企业仅创建一个帐户。这样,您的公司名称也可以用作您的帐户名称。
您还需要填写一个“容器名称”,比如您的公司网址,然后选择相应的平台,比如:Web, iSO, Android, AMP。
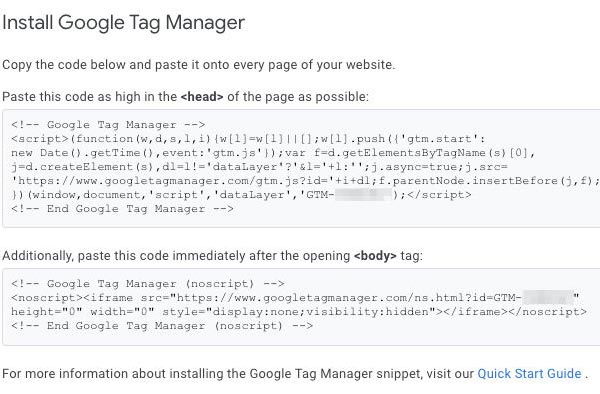
点击上面的“Create”创建好之后,您将看到两个弹出窗口,首先是需要您接受Google服务条款。接下来需要您添加到网站页面的容器片段的代码信息。
容器代码段分为两部分。第一部分代码使用JavaScript提取信息。您应该将该片段放在页面的部分中尽可能高的位置。第二个片段是HTML iframe。您需要在每个页面的打开标签之后立即放置该代码。
容器的HTML iframe元素仅在特定情况下起作用。这些是网站访问者禁用JavaScript的情况。嵌入该代码段可确保即使没有JavaScript,标签仍然可以触发。
容器代码段分为两部分。第一部分代码使用JavaScript提取信息。您应该将该片段放在页面的部分中尽可能高的位置。第二个片段是HTML iframe。您需要在每个页面的打开标签之后立即放置该代码。
容器的HTML iframe元素仅在特定情况下起作用。这些是网站访问者禁用JavaScript的情况。嵌入该代码段可确保即使没有JavaScript,标签仍然可以触发。
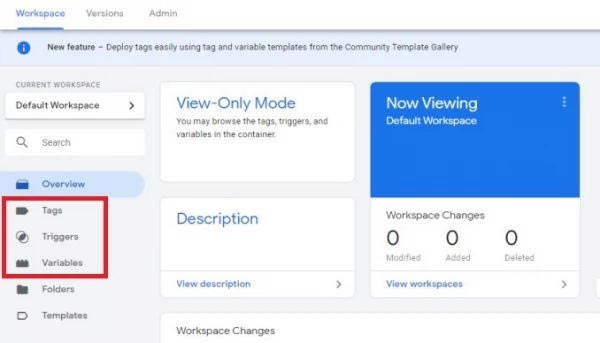
设置好帐户和第一个容器后,即可开始使用跟踪代码管理器。现在,您可以开始更多地了解该接口及其包含的元素。
代码、触发器和变量
代码是帮助您网站与应用程序之间的集成,例如将Google Analytics、Google Ads等代码集成到Google跟踪代码管理器中。
触发器是触发监听您的网站或应用,并等待特定的事件发生。此类事件的示例包括:页面视图、表单提交和链接单击等。
变量是有代码中的一个符号,可以用来表示将会变动的值。代码中的变量用来捕捉动态值;触发器中的变量用来定义指定特定触发器应在何时触发的过滤条件。
Google跟踪代码管理器是一个界面,您可以通过该界面快速管理任何一个或多个站点上的代码的使用。它简化了创建这些代码并将它们添加到您的页面的过程。而且,它确保您始终可以随时获得正在使用的代码的完整清单。