如果您的网站业务已经涉及到多个国家,那很有必要建立一个包含多种语言的网站,那就很有必要聊聊hrelang标签。
这是您将在本文中学到的内容:
- 什么是hreflang?
- 为什么hreflang对SEO很重要?
- hreflang标签是什么样的?
- hreflang实现的基础
- 规则1:Hreflang标签是双向的
- 规则2:自我引用hreflang属性是一种好习惯
- 规则3:建议使用X‑default标签,但不是强制性标签
- 如何实现hreflang标签?
- 1. 使用HTML实现hreflang标签
- 2. 实现hreflang HTTP标头
- 3. 在XML网站地图中实现hreflan
什么是hreflang?
Hreflang是HTML属性,用于指定网页的语言和地理区域。如果您在同一页面上使用不同的语言有多个版本,则可以使用hreflang标记将这些变化告知Google等搜索引擎。这有助于他们为用户提供正确的版本。
例如,如果我们在美国搜索“苹果官方网站” ,这是第一个结果:
为什么hreflang对 SEO很重要?
如果您花了很多时间将内容翻译成多种语言,那么您将希望搜索引擎向其用户显示最合适的版本。Google和Yandex都支持hreflang标签。但是,必应和百度不支持hreflang标签。他们改用content-language HTML属性。
hrelang对SEO的重要性:
为了更好的用户体验。专为受众创建并以其自己的语言提供的内容将引起共鸣,吸引并满足用户的搜索期望。这导致较低的跳出率和更好的页面排名。
为了防止重复的内容问题。如果您的网页具有不同语言的相同内容或具有相同语言的区域特定内容,则Google可能无法理解并将其视为重复内容,这可能会影响页面排名。像规范标签一样,hreflang有助于避免与跨全球站点的重复内容相关的惩罚。
hreflang标签是什么样的?
Hreflang标记使用简单且一致的语法:
<link rel="alternate" hreflang="x" />
以下是该代码各部分的意思:
link rel =“ alternate”:此标记中的链接是此页面的替代版本。
hreflang =“ x”:它是另一种语言,因为它是另一种语言,并且该语言是x。
href =“ https://example.com/alternate-page”:在此URL上可以找到备用页面 。
hreflang实现的基础
Hreflang标记的实现相当简单,May整理了三种实现方法。但是,无论您选择哪种方法,都必须始终记住三个黄金法则。
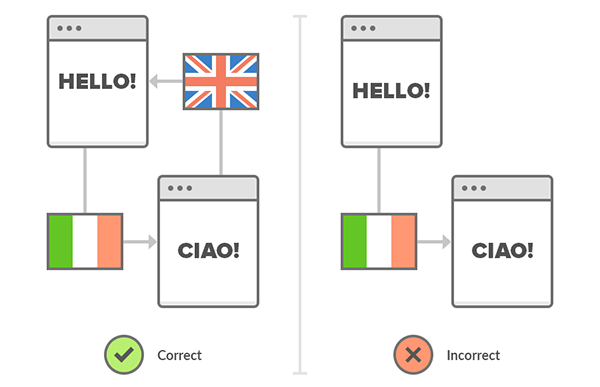
规则1:Hreflang标签是双向的
了解hreflang标记必须成对使用,这一点至关重要。换句话说,如果您在指向意大利语版本的英语页面上添加hreflang标签,则意大利语版本必须返回带有指向英语页面的hreflang标签的偏好。
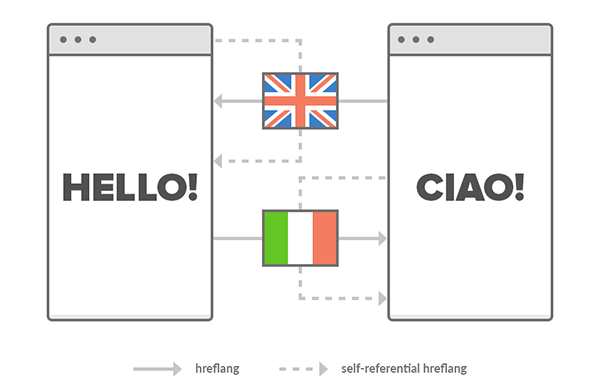
规则2:自我引用hreflang属性是一种好习惯
Google声明 “每种语言版本都必须列出自己以及所有其他语言版本。” 用简单的英语来说,这意味着每个页面都应该有一个自我引用的hreflang标记,即一个指向自身的标记。
因此,如果我们想在英文页面(https://example.com/hello)和意大利语页面(https://example.com/ciao)之间添加hreflang标签,则这两个页面都应具有以下hreflang标签:
<link rel="alternate" hreflang="it" href="https://example.com/ciao" /> <link rel="alternate" hreflang="en" href="https://example.com/hello" />
第一个指定页面的备用意大利语版本的URL,第二个指定指向页面本身的自引用标记。
意大利语页面也需要这两个hreflang标签。
规则3:建议使用X‑default标签,但不是强制性标签
hreflang x-default标记指定默认或后备页面,当没有其他合适的语言版本时,该页面将显示给用户。您不必使用它们,但Google建议您使用,如下:
<link rel="alternate" hreflang="x-default" />
如何实现hreflang标签
有三种方法可以实现hreflang属性:
HTML标签
HTTP标头
网站地图
1. 使用HTML实现hreflang标签
如果您不熟悉hreflang,那么使用基本HTML标记可能是最简单,最快的实现方法。您需要做的就是在网页的标记中添加任何适当的hreflang标记(如上所述)。
这是所有三个变体的URL:
英文:https://example.com/blog/free/
德文:https://example.com/blog/de/free/
中文: https://example.com/blog/zh/free/
为了在此设置中正确实现hreflang标签,我们将以下代码添加到每个页面的部分:
<link rel =“alternate” hreflang =“en” href =“https://example.com/blog/free/”/> <link rel =“alternate” hreflang =“de” href =“https://example.com/blog/de/free/”/> <link rel =“alternate” hreflang =“zh-cn” href =“https://example.com/blog/zh/free/”/> <link rel =“alternate” hreflang =“x-default” href =“https://example.com/blog/free/”/>
使用WORDPRESS?
使用HREFLANG Tags Lite WordPress插件可在几秒钟内实现HTML hreflang标签。
2. 实现hreflang HTTP标头
对于非HTML页面(例如PDF),无法通过在HTML的中放置标签来实现hreflang 。原因是,没有HTML。在这种情况下,可以使用HTTP标头指定文档变体的相对语言。此方法也可以在普通网页上正常工作,但更常用于其他内容类型。
还是上面的那个例子,只是页面内容换成了PDF。
以下是每个文件的HTTP标头:
HTTP / 1.1 200 OK 内容类型:应用程序/ pdf 链接:<https://example.com/blog/free.pdf>;rel =“alternate”; hreflang =“x-default”, <https://example.com/blog/free.pdf>; rel =“alternate”; hreflang =“en”, <https://example.com/blog/de/free.pdf>; rel =“alternate”; hreflang =“de”, <https://example.com/blog/zh/free.pdf>; rel =“alternate”; hreflang =“zh-cn”
3. 在XML网站地图中实现hreflang
站点地图可以包含相关的标记,以指定页面的hreflang及其变体。为此,您可以使用xhtml:link属性。
例:如果我们继续使用上面的例子,则这是站点地图的完整代码:
<url> <loc> https://example.com/blog/free/ </ loc> <xhtml:link rel =“alternate” hreflang =“x-default” href =“https://example.com/blog/free/”/> <xhtml:link rel =“alternate” hreflang =“en” href =“https://example.com/blog/free/” /> <xhtml:link rel =“alternate” hreflang =“de” href =“https://example.com/blog/de/free/” /> <xhtml:link rel =“ alternate” hreflang =“ zh-cn” href =“https://example.com/blog/zh/free/” /> </ url> <url> <loc> https://example.com/blog/de/free/ </ loc> <xhtml:link rel =“alternate” hreflang =“x-default” href =“https://example.com/blog/free/”/> <xhtml:link rel =“alternate” hreflang =“en” href =“https://example.com/blog/free/” /> <xhtml:link rel =“alternate” hreflang =“de” href =“https://example.com/blog/de/free/” /> <xhtml:link rel =“ alternate” hreflang =“ zh-cn” href =“https://example.com/blog/zh/free/” /> </ url> <url> <loc> ttps://example.com/blog/zh/free/</ loc> <xhtml:link rel =“alternate” hreflang =“x-default” href =“https://example.com/blog/free/”/> <xhtml:link rel =“alternate” hreflang =“en” href =“https://example.com/blog/free/” /> <xhtml:link rel =“alternate” hreflang =“de” href =“https://example.com/blog/de/free/” /> <xhtml:link rel =“ alternate” hreflang =“ zh-cn” href =“https://example.com/blog/zh/free/” />
这似乎看起来可能是实现hreflang属性效率最低的,最糟糕的方式;但事实恰恰相反。原因是,所有内容都在一个文件中定义。每次稍作更改或删除页面时,无需编辑多个HTML文档。
此外,在HTML head标签中或咋HTTP标头中添加代码意味着大量的hreflang标记可能会影响您的网站速度,而通过站点地图实施并不会导致同样的速度下降。