
一直整前端开发的童鞋对于Uni-App非常熟悉,核心就是实现跨平台开发。一次撸代码,各种平台程序都有!有利有弊吧!小公司一些小型的项目可以多尝试一下,确实提高开发效率。
不过由于要实现跨多个平台,有些功能实现起来不太容易,因为大而全,丧失了灵活性。当然这些不是咱们这次讨论的内容~
这里我们介绍一下 uniCloud 为开发者提供的一些免费资源!
本文主要介绍了2种方式部署一个属于自己的静态文件存储平台!按需跟着操作即可!本文的部分图片就是uniCloud存储的。
免费额度
主要介绍阿里云服务空间情况
单个服务空间容量 10GB
账号服务空间上限 50个
阿里云CDN,不限量,不限速
账号注册
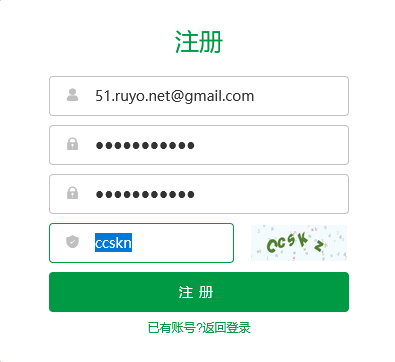
1)打开官网:https://unicloud.dcloud.net.cn/ 去注册账号

2)邮箱查收邮件激活,添加手机号验证
3)实名认证,身份证照片即可~~~
创建应用
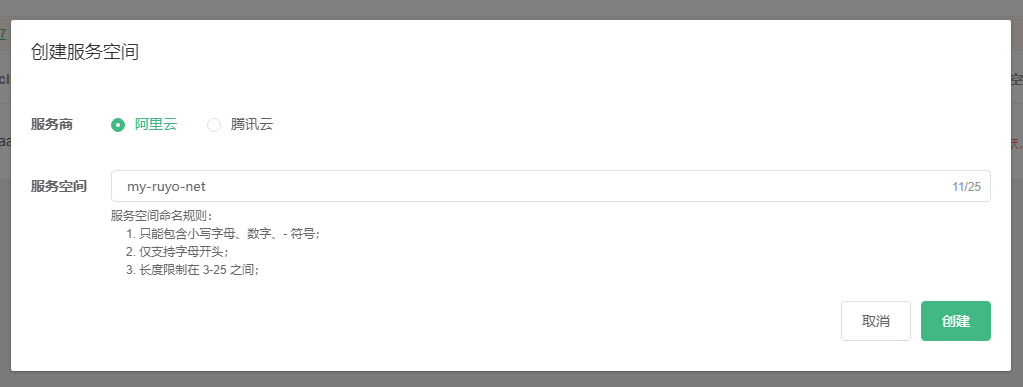
1)访问:https://unicloud.dcloud.net.cn/home 点击 创建服务空间
选择服务商 阿里云
服务空间名称 随意

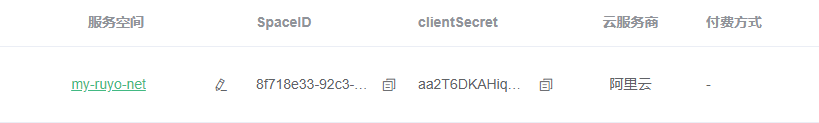
2)创建成功后可获取 spaceId 和 clientSecret

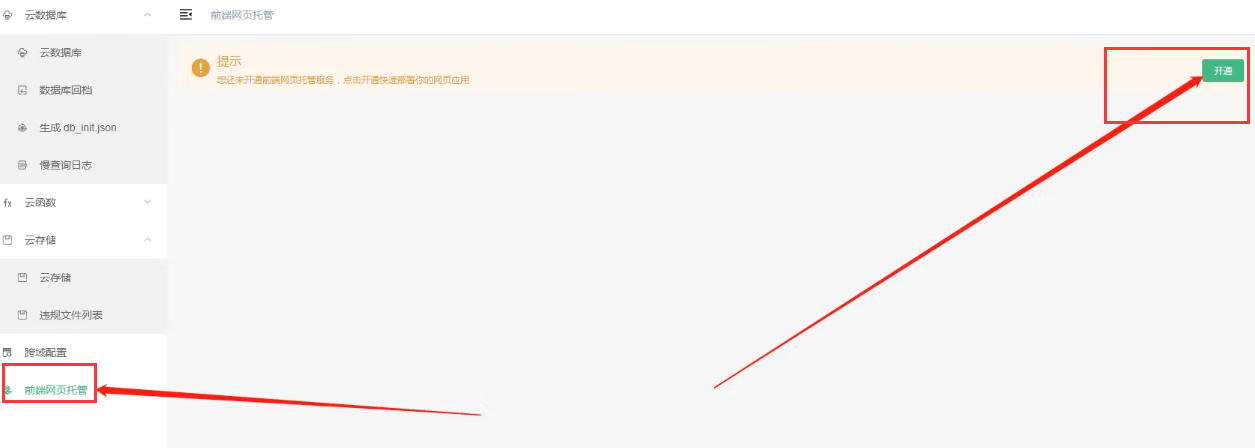
3)打开服务空间 – 前端网页托管 – 开通

部署代码
方式一:简单便捷,但是需要自己有一个支持PHP的虚拟主机或者云服务器
方式二:不需要额外的服务器啥的,但是操作略麻烦一点。
当然还是比较推荐方式二,因为这样应对 空间清理 问题,比较好解决!
方式一
需要准备一个支持PHP的虚拟主机或者云服务器!
源码下载:如有盘 / Github分流
解压后,修改代码中 config.php 相关内容,将xxx 换成 spaceId 和 clientSecret 对应的字符串,参考上面内容。

然后将代码上传到PHP空间内,即可!
演示地址:https://51.ruyo.net/test/unituchuang/index.php
方式二
该方式仅需要unicloud即可,不需要PHP空间,操作上比较复杂。
1)下载 HBuilderX编辑器,下载地址:https://www.dcloud.io/hbuilderx.html
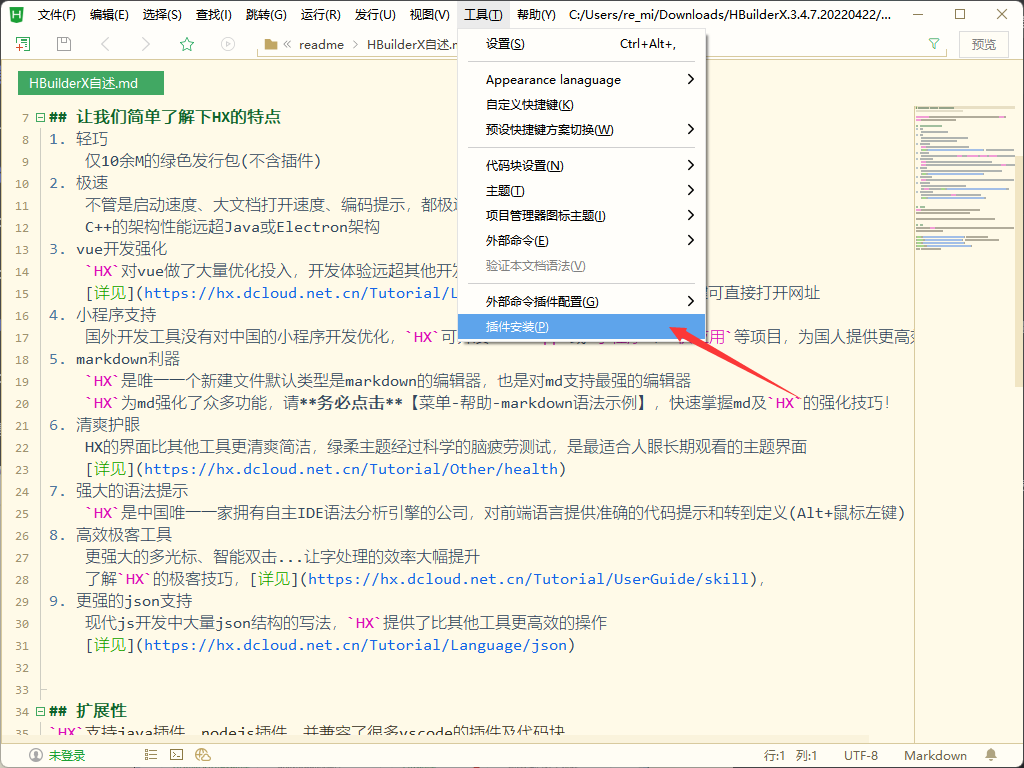
2)启动HBuilderX,菜单 – 工具 – 插件安装

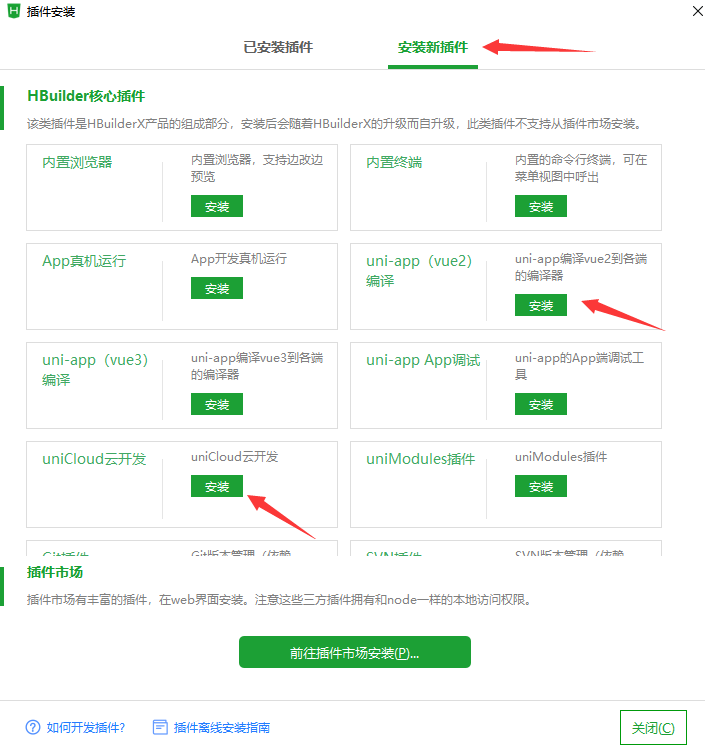
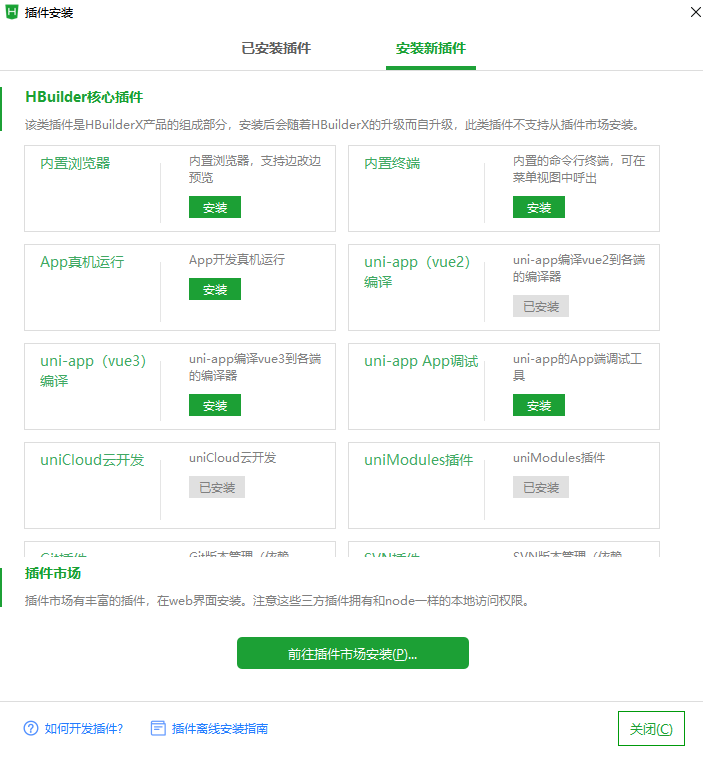
3)点击安装 uni-app(vue2)编译 和 uniCloud云开发

4)安装完成后,点击下方的 【前往插件市场安装】

5)找到 scss/sass编译 和 less编译,点开详情后,点击【使用HBuilderX导入插件】会调起编辑器安装插件


6)编辑器 菜单 – 导入 – 打开项目 – 从本地目录导入,打开 图床源码(源码在下方)
为什么无法点击展开下面的内容?是因为童鞋你使用的屏蔽广告的插件屏蔽了本站部分重要内容(非广告)!参考文章
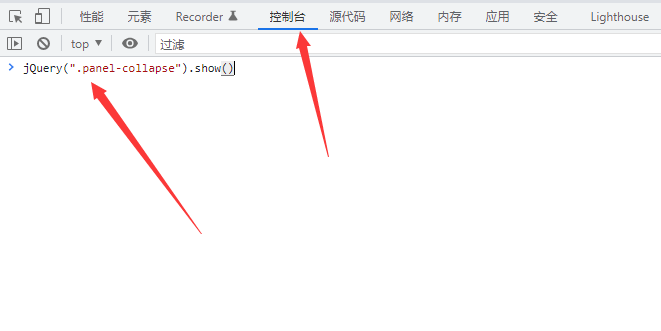
不想加白名单?只需要在本页面 按 F12打开控制台 复制以下命令回车 内容即可见!
jQuery(".panel-collapse").show()

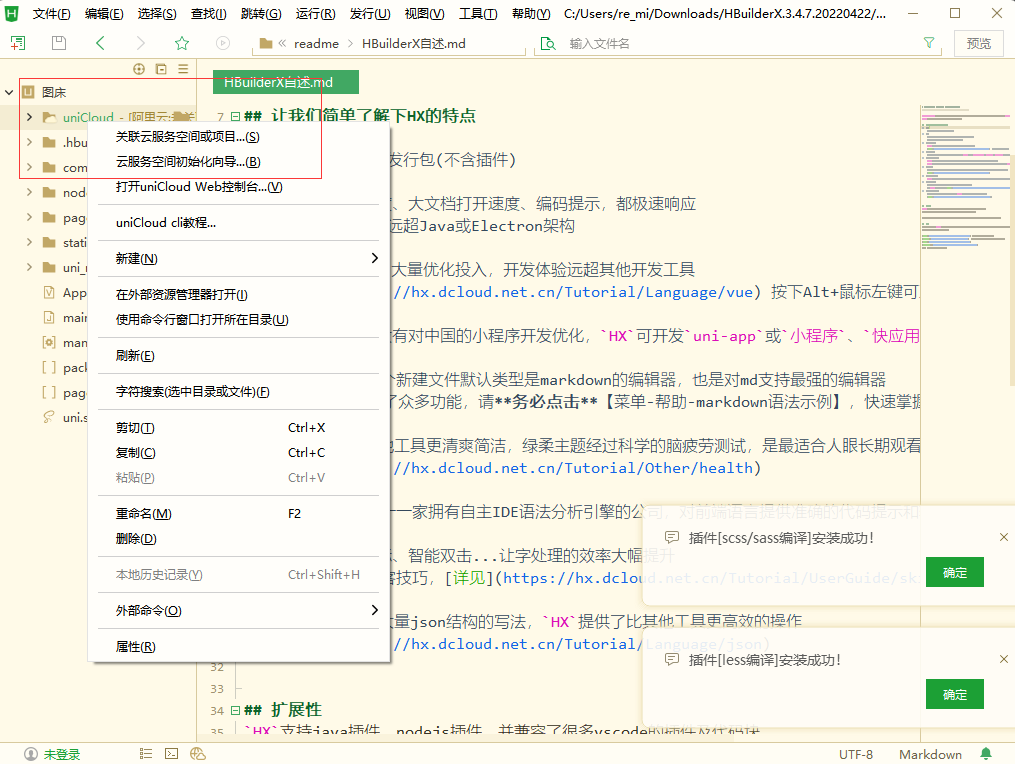
代码导入成功后,如图 点击目录 uniCloud 右键,选择【关联云服务空间或项目…】

7)在弹出框内,可以看见刚才新建的服务空间,直接点击关联即可。如果没有空间点击新建,按照指示一步一步操作即可

8)编辑器中 点击manifest.json,选择基础配置,点击重新获取AppID

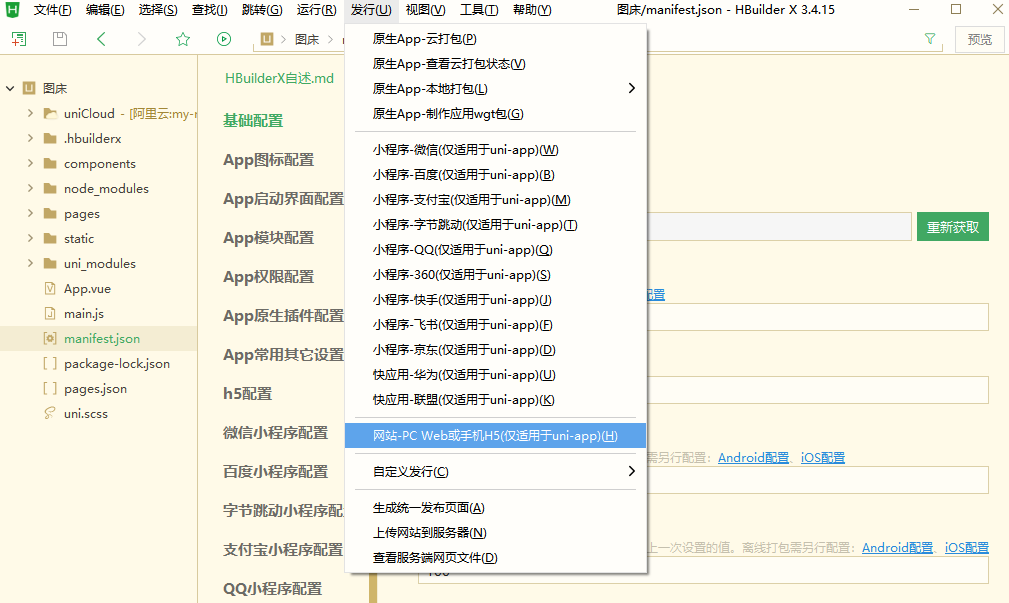
8)点击 菜单 – 发行 – 【网站-PC】
标题随意,选择服务空间,点击发行按钮


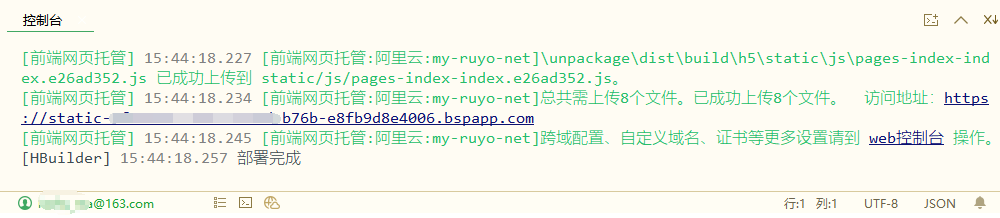
9)稍等1分钟,控制台输出的日志可见访问地址

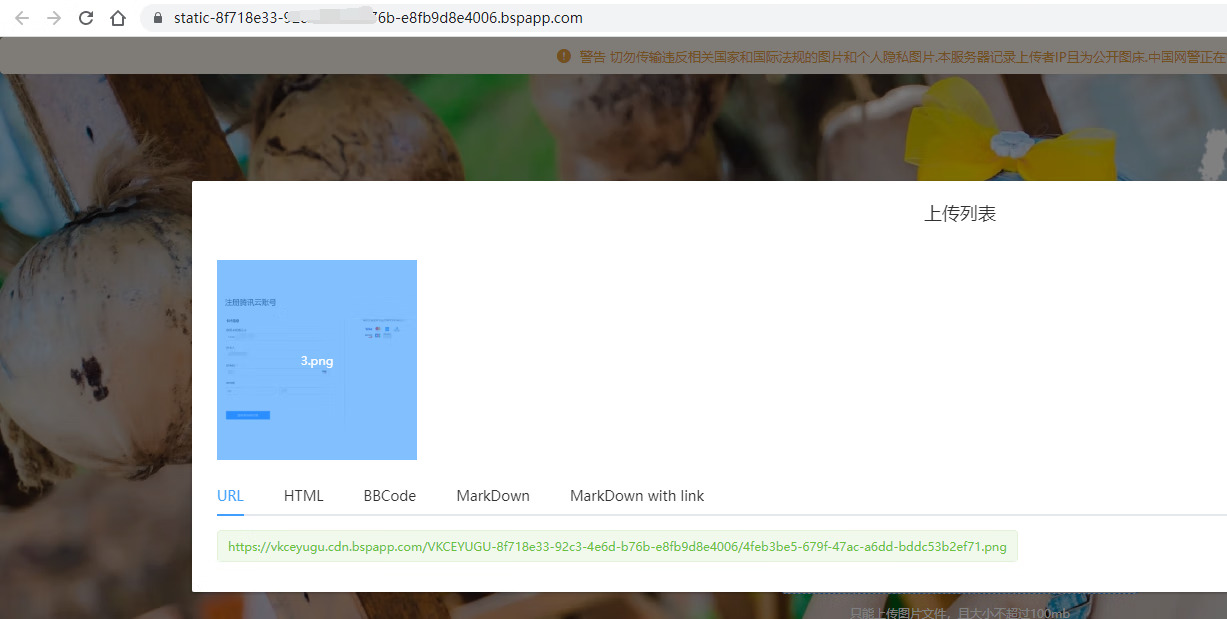
10)打开网址即可上传图片了!

空间清理
22年4月25日官方发了新的公告:https://ask.dcloud.net.cn/article/39787
- 正常状态的服务空间,在
连续30天不活跃的时候,会被标记为已停服,功能将无法正常使用; 已停服的服务空间在15天之后会被自动清理,且无法找回;- 如果想要继续保留
已停服的服务空间,可自行在uniCloud控制台恢复空间;
30天之内有以下任意一项即为活跃,否则将被标记为已停服
- 云数据库:至少读/写一次数据
- 云函数:⾄少成功运⾏⼀次云函数
- 云储存:⾄少上传或删除⼀次⽂件
- 前端网页托管:使⽤默认域名访问⼀次⽹站
- CDN:云存储或者前端网页托管⾃定义域名产⽣访问流量
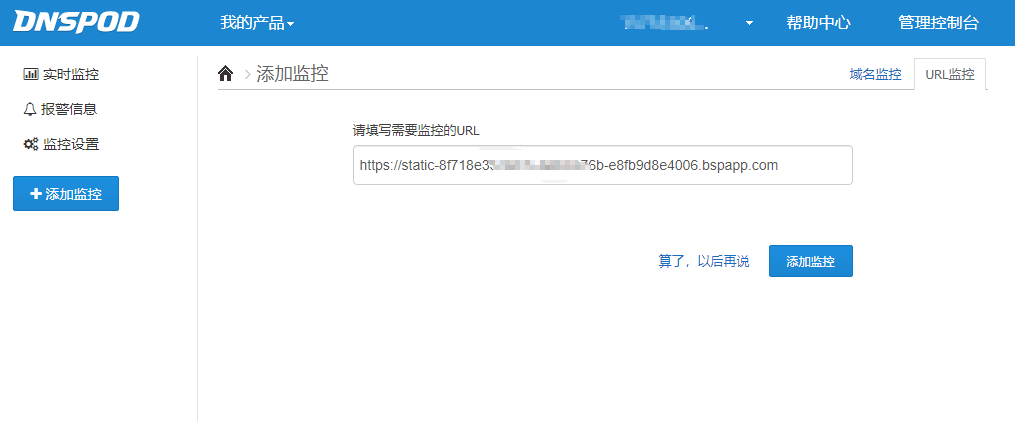
这里我们可以利用那些网址监控的平台,博主用了DNSPOD的D监控

最后总结
阿里云CDN自带剑皇,全球CDN加速。对于个人来说还是非常不错的!
但是,有句话免费可能是最贵的!因为可以随时官宣停止免费!
一定要及时备份重要的文件!
阿里云CDN域名:vkceyugu.cdn.bspapp.com 没有境外服务器加速
本文部分内容参考自@行而思雨 和 @冷曦博客 俩位大佬的博客内容!